手書き文字イメージをコンピュータが理解できる形に変換する方法
前回の記事では、MNISTデータセットの解説とそのダウンロード、セーブ、ロードの方法を具体的に解説いたしました。今回は手書き文字のイメージをコンピュータが理解できる形に変換する方法をお話ししていきます。文字イメージを作る方法は特になんでも良いのですが、ここでは、iPad Proで”Notes"とApple pencilを使って数字を描き、それをスクリーンショットでMacBookにAirDropする方法を解説しますね。

ここではiPadでNotesを開き、Apple pencilを使って、”3”の文字を書きます。

文字の部分だけを切り抜き、AirDropでMacBookに送ります。このイメージの名前を”3.png"に変更しホームの直下にセーブします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import numpy as np from PIL import Image from sklearn import externals import matplotlib.pyplot as plt %matplotlib inline from PIL import Image import PIL.ImageOps #image size size = 28 #image name test_image = "./3.jpg" #convert image to gray scale image = Image.open(test_image).convert("L") #reverse image image = PIL.ImageOps.invert(image) #change image size image = image.resize((size, size)) #make image flat test_data = [np.array(image).flatten()] #convert to np array test_data = np.array(test_data) #indicate image plt.imshow(test_data.reshape(size, size), cmap='Greys') plt.show() |
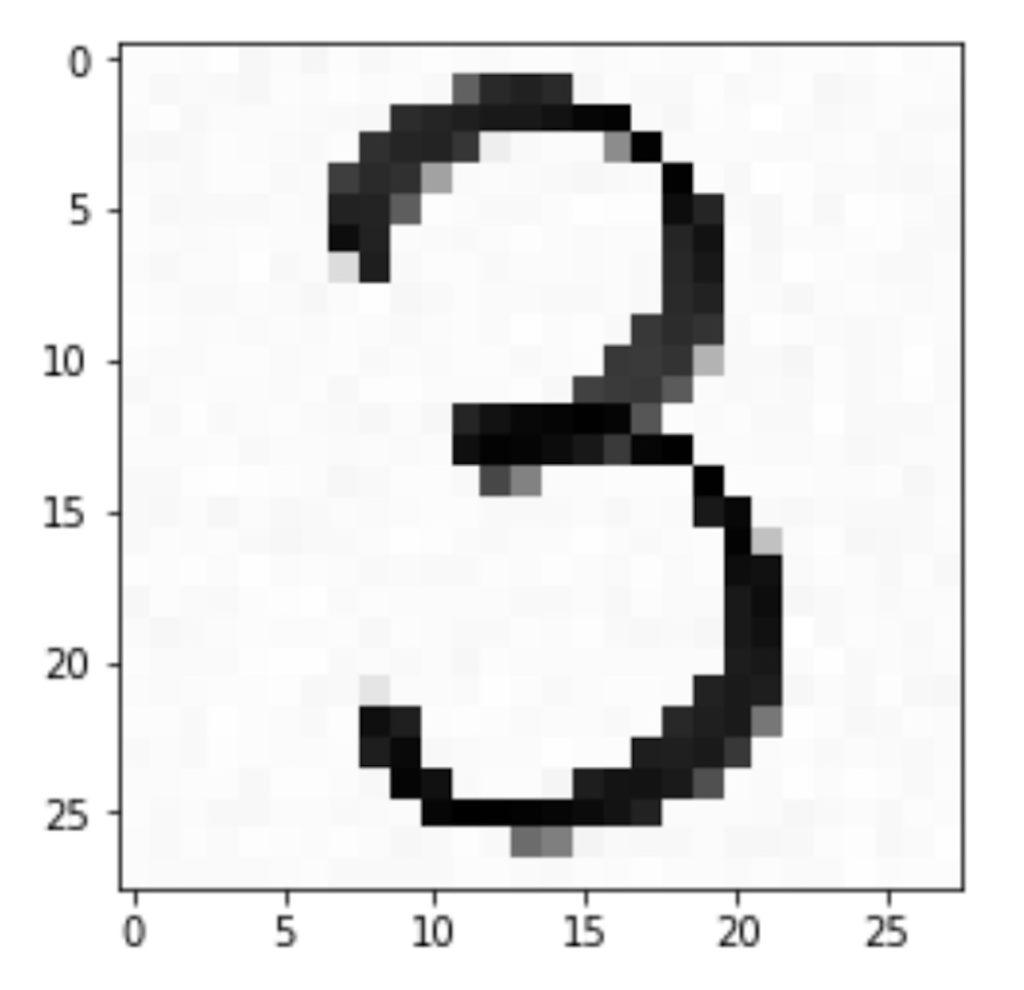
上のコードを実行するとMNISTのデーターセットと同じ28x28ピクセルの256段階のデータに変換することができます。

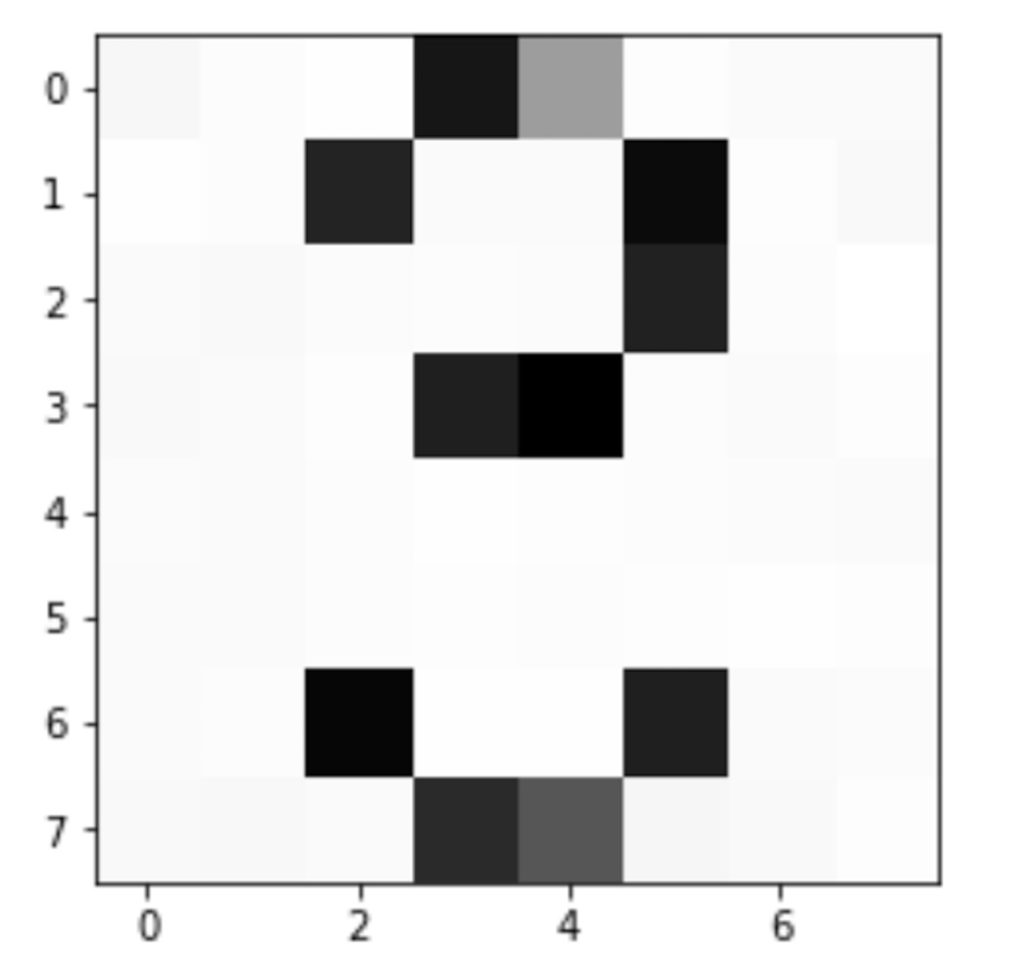
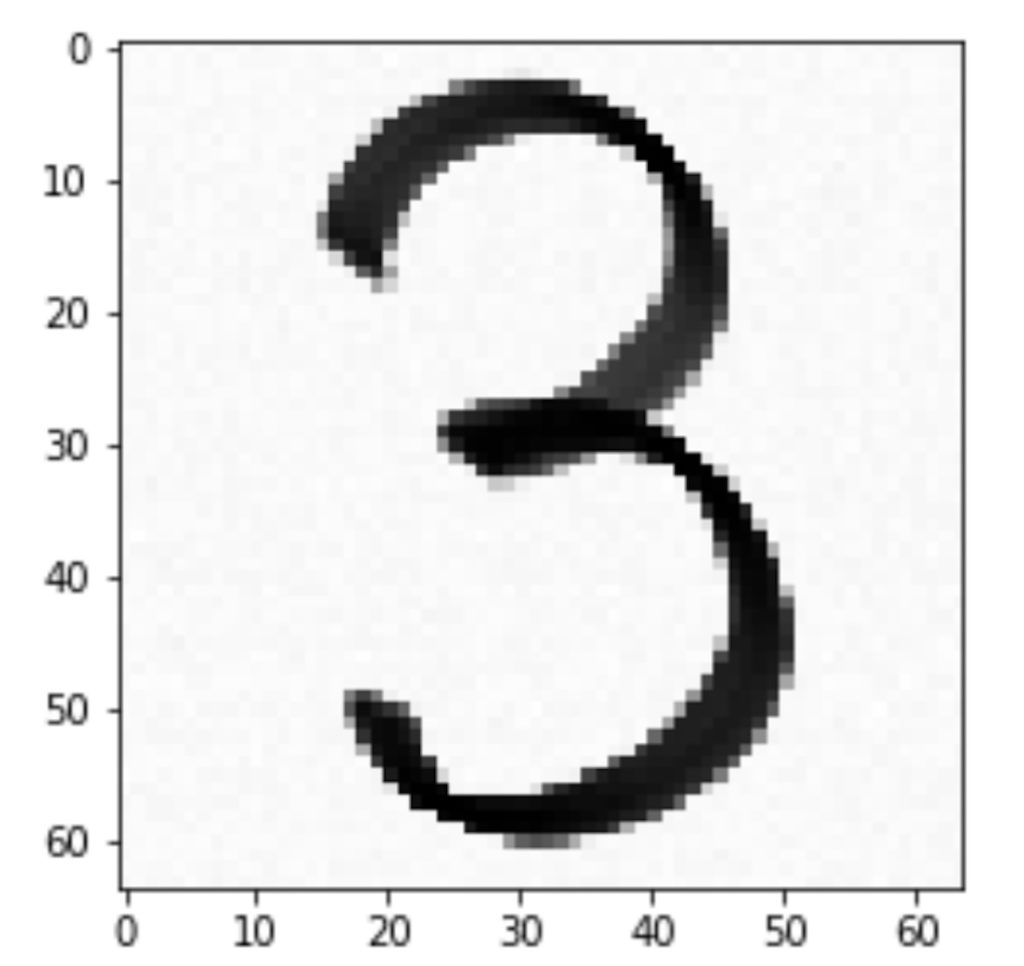
また、10行目の変数"size"を変更することにより、イメージの"粗さ”を変更できます。上記の例は”28”の場合ですが、”8”の場合と”64”の場合のイメージを以下に表示します。

8X8のサイズです。これはsklearnのトイデータにあるデータセットと同じサイズです。

上のイメージは64x64のサイズです。これぐらいのサイズになると元のイメージをかなり再現していますね。
まとめ
前回の記事では、MNISTデータセットの解説と読み込み、そして今回の記事では、実際に自分で書いた手書き文字をMNISTデータと同じ形式に変換する方法を説明しました。そして次回では、いよいよ、MNISTデータセットを使って学習したアルゴリズムを使って、実際の手書き文字を判別する方法を解説していきます。
それでは、最後までお付き合い頂きありがとうございました。さようなら。





















コメント