ブログを書いていると場所の案内等のために、地図を埋め込みたくなることがあるありますよね。ネットで地図といえば、グーグルマップですが、今回は初心者でも簡単にグーグルマップをブログ(WordPress)に埋め込み方法を解説します。
今回この記事を書くきっかけとなったのは、Mapの埋め込みはプラグインを使う方法、使わない方法それぞれを色々なブログで解説されているのですが、情報が古いためか、APIは不要と書いてあるのに、実際に試すとAPIを要求されたり、思うように埋め込みすることができきなかったりして結構埋め込みするのに時間がかかったからです。また、高速化を維持するため、極力プラグインは増やさない考えなので、プラグインを使わない方法をとりました。それでは具体的な方法を説明します。僕はMacを使っていますが、WindowsPCでも問題なく動くはずです。また、使用しているWordPressのバージョンは「5.1 “ベティ”」です。
具体的な貼り付け方法
グーグルマップ側での切り取り作業
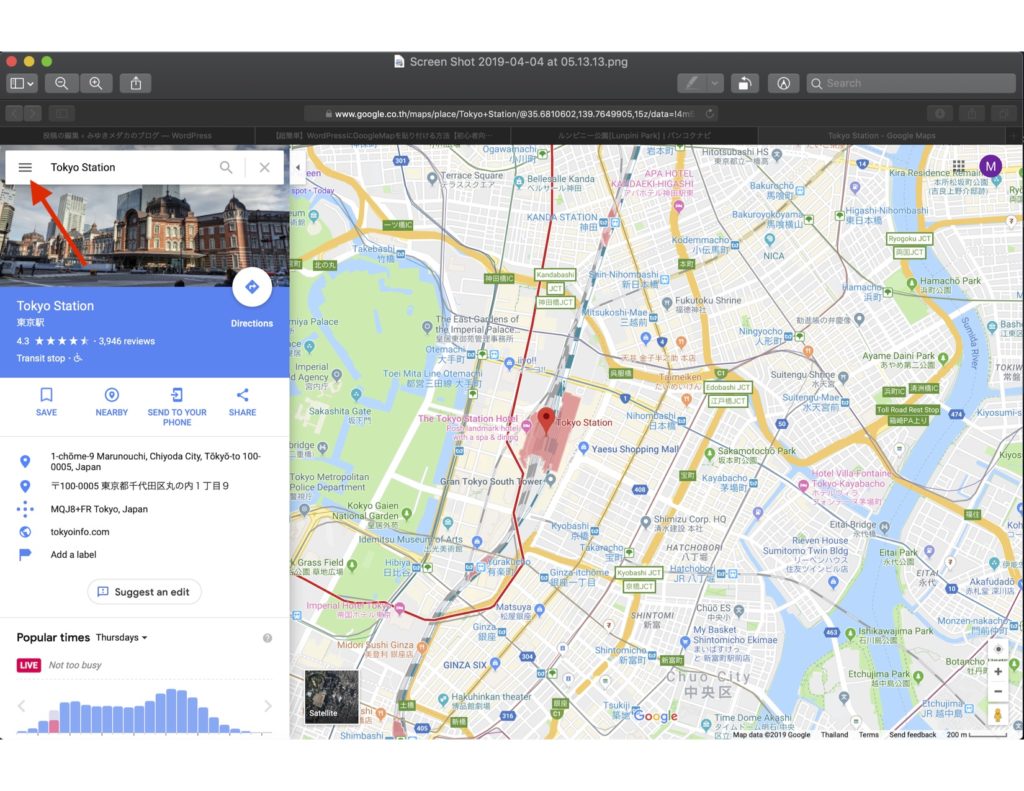
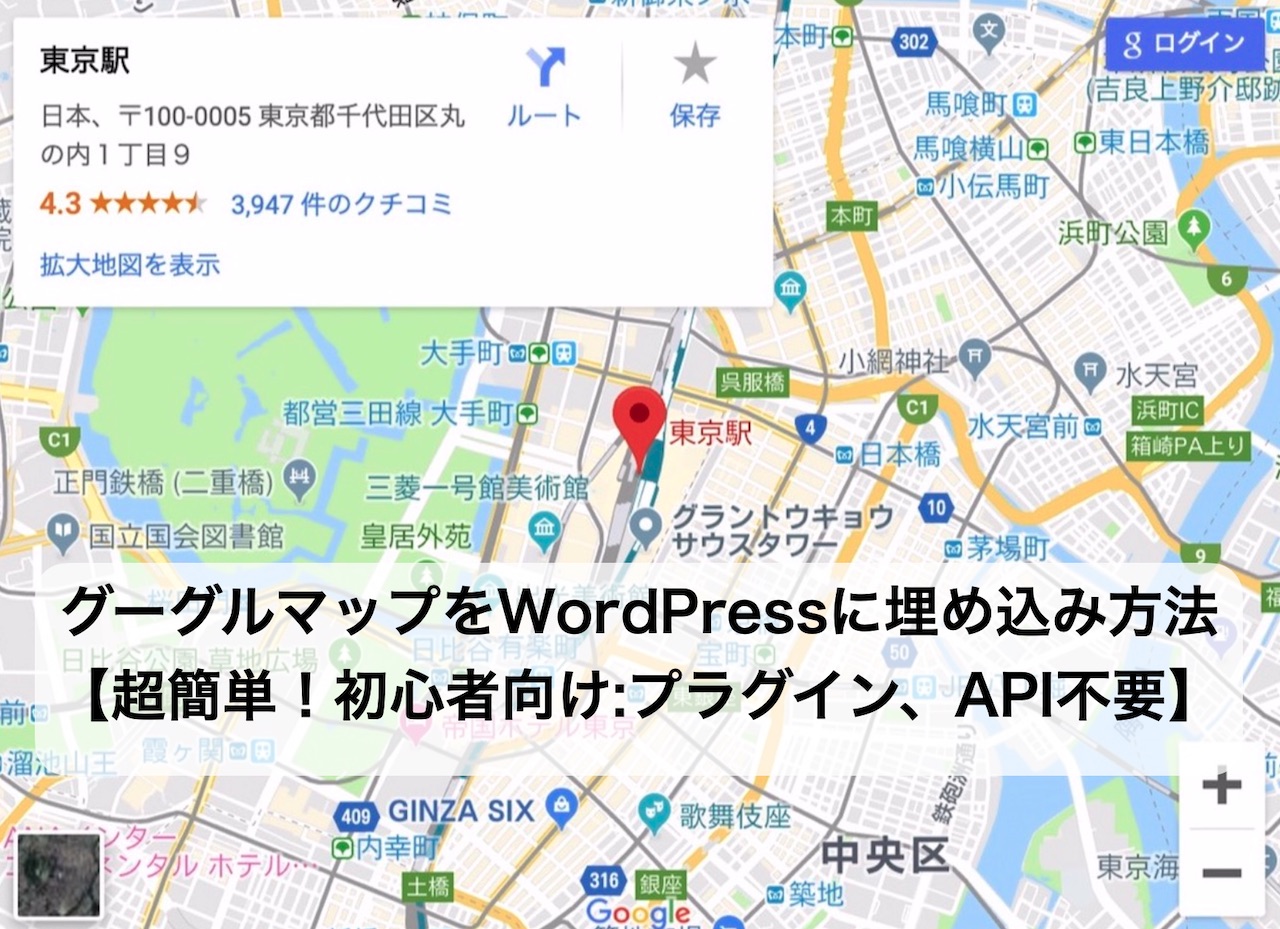
まずはグーグルマップを開いてください。そして検索欄に表示したい場所の名前を代入して地図上でその場所を表示してください。

次に、左上の水平3本線のマークをクリックします。

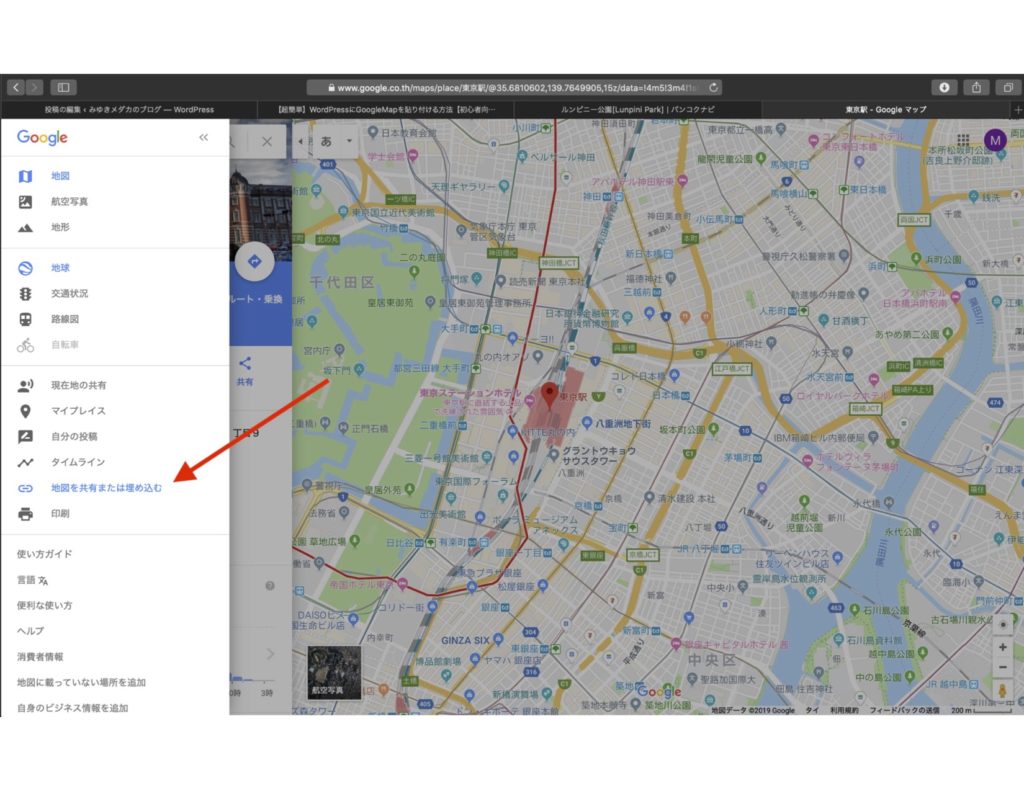
メニューエリアがプルダウンするので、その中の「地図を共有または埋め込む」をクイックします。

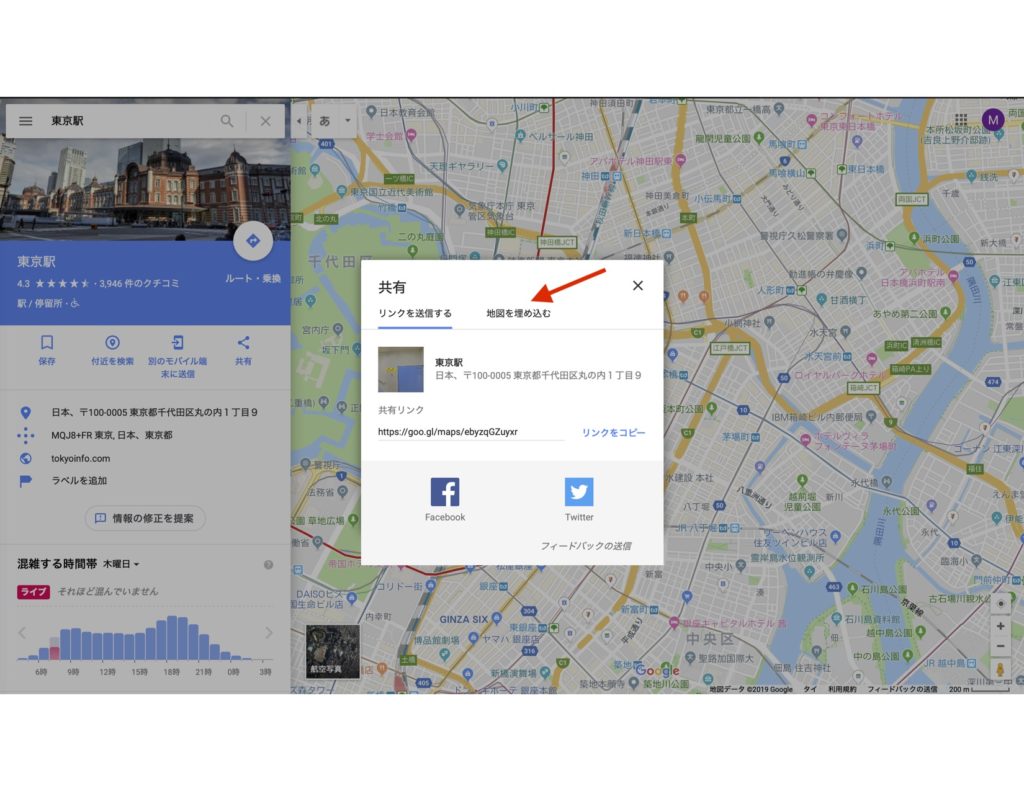
共有というポップアップが開くので、「地図を埋め込む」をクリックします。

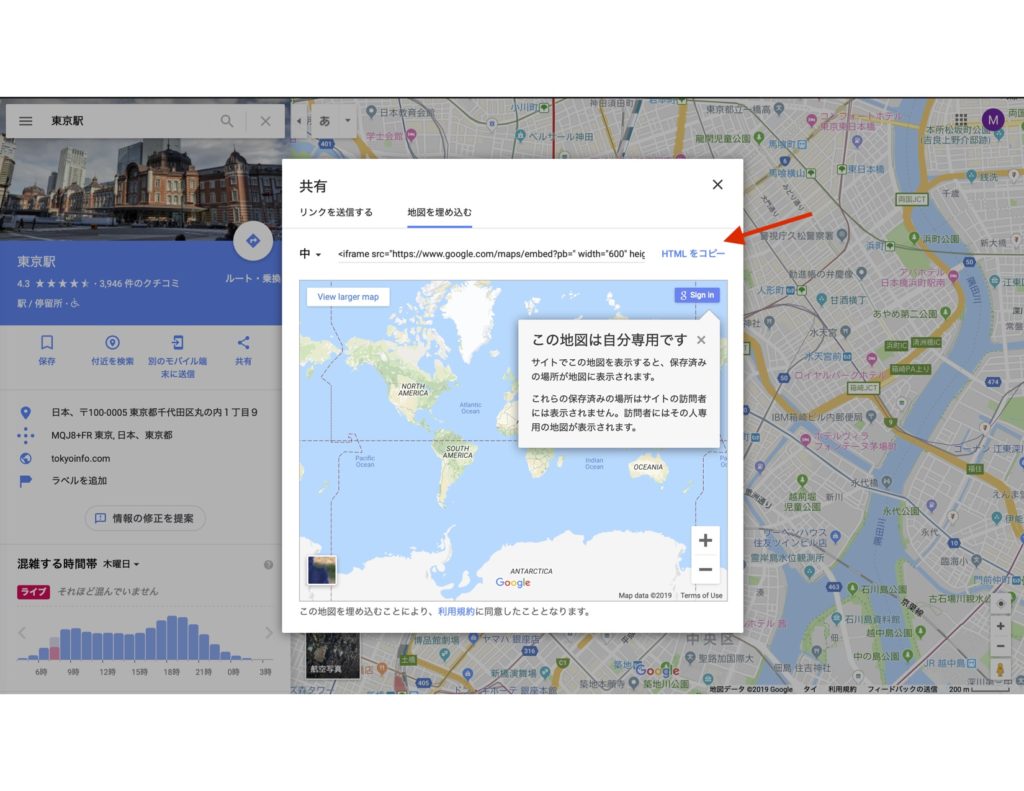
そして、「HTMLをコピー」をクリックします。これでグーグルマップ側での作業は終わりです。次からはWordPress側での作業になります。
WordPress側での埋め込み作業

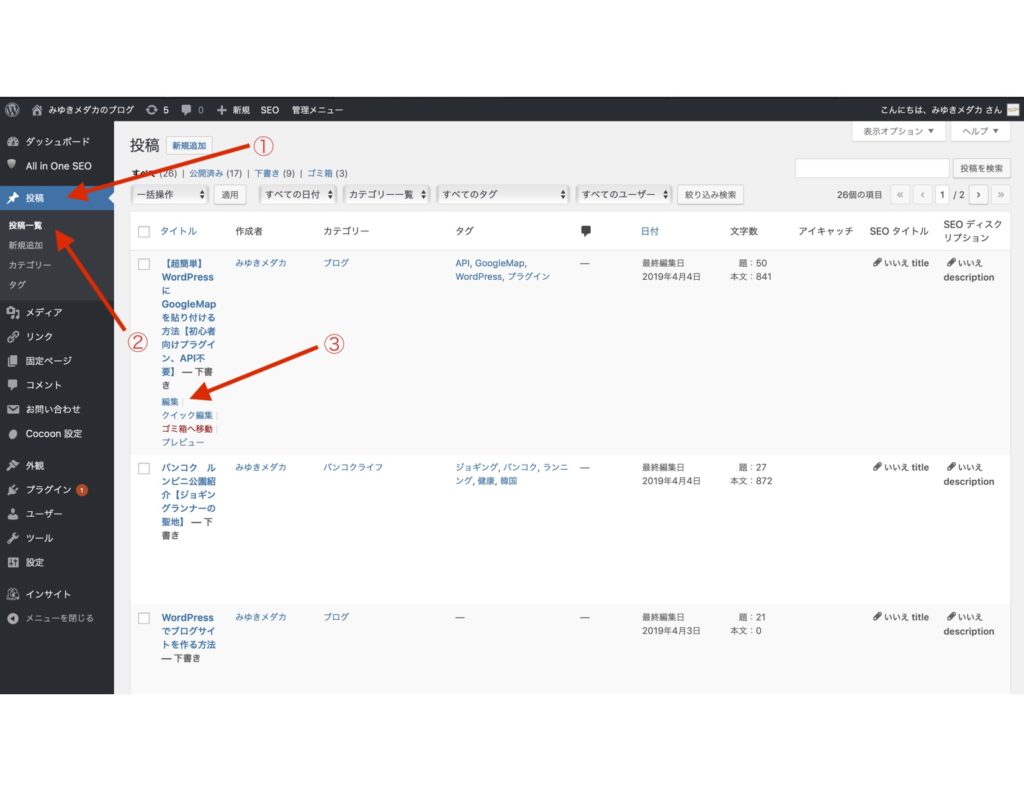
WordPressを開き、投稿①の投稿一覧②からグーグルマップを埋め込みたい投稿を選び、編集③をクリックします。

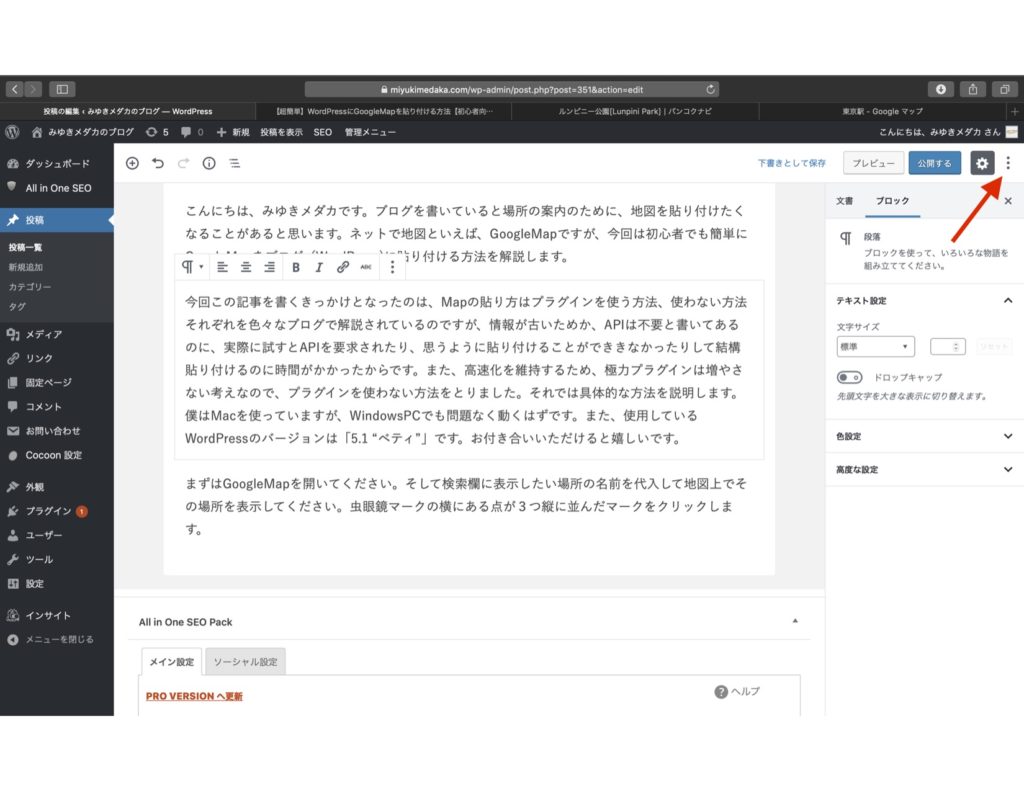
投稿が開いたら、右上の縦に③つ並んだ点のマークをクリックします。

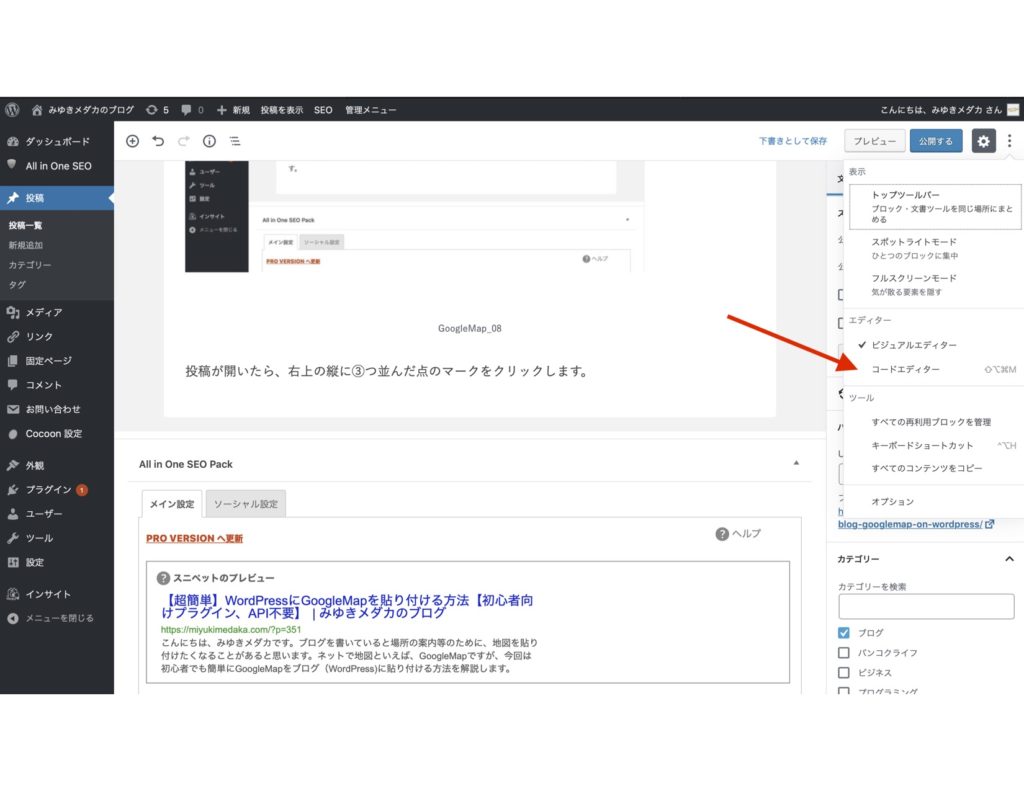
プルダウンメニューでビジュアルエディターをコードエディターに変更します。

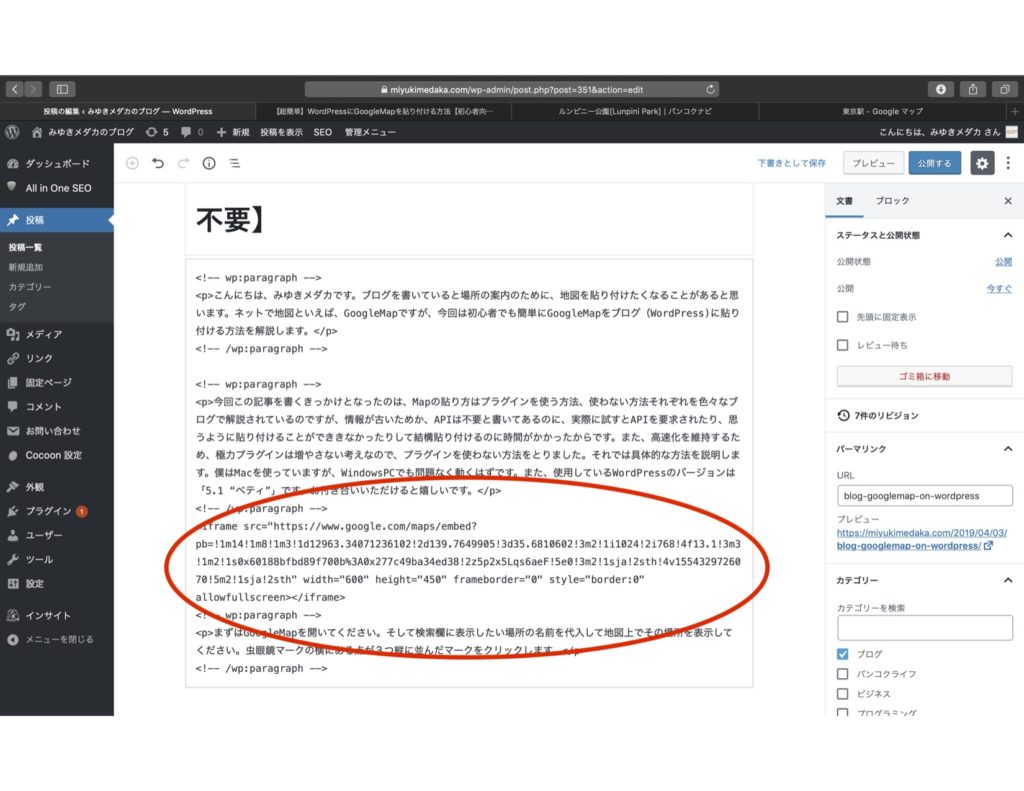
コードエディター上で先ほどグーグルマップからコピーしたコードをマップを埋め込みたい場所にペーストします。
これでプレビューを参照すると上のようにグーグルマップがブログ上に張り付きます。
いかがでしたか。思いのほか簡単に作業できたのではないでしょうか。それでは最後までお付き合いいただきありがとうございました。さようなら。





















コメント