みなさんは、WordPressでブログでプログラミング関連の記事を書いていて、コードをエディタのようにかっこ良く表示させたいなと思ったことはありませんか。今回は、そんなみなさんのために、グーテンゲルグを使っている方が最も効率よく「Crayon Syntax Highlighter」というWordPressプラグインを使ってビジュアルエディタで以下のようなコードを表示する方法を解説していきます。ただ、初めに少しだけ、クラシックエディッタのテキストエディタを使います。ご了承ください。
|
1 2 3 4 5 6 7 8 9 10 |
# Blog report 10th month import matplotlib.pyplot as plt %matplotlib inline import japanize_matplotlib plt.style.use('ggplot') fig = plt.figure(figsize=(10, 7)) ax1 = fig.add_subplot(111) ax2 = ax1.twinx() |
Crayon Syntax Highlighterについて
今回ご紹介するプラグイン「Crayon Syntax Highlighter」は多彩なテーマ(スキン)が用意されており、専用ボタンが設置され、そこからブログの読者が操作できるなど、見栄え良く、機能が揃った非常に使い勝手が良いプラグインなのです。しかしながら、1つだけ大きな欠点があります。それは、更新が4年前で止まっているということです。
これの意味するところは、WordPressのバージョン5より導入された新しいエディタのグーテンベルクに対応しておらず、クラシックエディタ上で使わなければいけないことです。
そこで、現状でクラシックエディタを使う方法を以下に列挙してみました。
- バージョン5以前のWordPressを使う。
- 「グーテンベルグ」のブロック検索から「Classic」を選ぶ。
- プラグインの「Classic Editor」を導入する。
それでは、上記の個々の場合においての説明を行います。
バージョン5以前のWordPressを使う。
説明を行いますと言ってなんなんですが、これはそのものズバリです。バージョン4.X.Xですとクラシックエディタ環境で編集できます。また、Word Pressの古いバージョンは2.5までWord Pressのサイトからダウンロードできますが、あまり古いバージョンを使うことはセキュリティー的にも問題になる可能性があり、個人的にはお勧めしません。そして、Word PressのダウンバージョンにはFTPソフトを使ってのちょっとした作業が必要になります。
「グーテンベルグ」のブロック検索から「Classic」を選ぶ。
ぼくは以前はこの方法を使っていたのですが、アップデート前には、この方法が可能だったのですが、Word Pressを5.3.2にバージョンアップした後は使えなくなってしまいました。まあ、そのため、別の方法を探す必要に迫られ、それがこの記事を書くきっかけにもなったのですが。
プラグインの「Classic Editor」を導入する。
これはバージョン5以降のWordPressにWordPress純正のプラグイン「Classic Editor」をインストールして有効化する方法です。また、お勧めの方法はブロックの作成時のみクラシックエディタを使い、それ以降は「Classic Editor」を無効化して、グーテンベルグを使っていつものように複製、編集、削除できます。
それでは、その方法を具体的に説明していきますね。
Crayon Syntax Highlighterを使う準備
Crayon Syntax Highlighterのインストレーションと有効化
それでは、「Crayon Syntax Highlighter」をインストレーションしましょう。方法は他のプラグインをインストレーションする方法と同じです。
念の為、詳しく解説しますね。

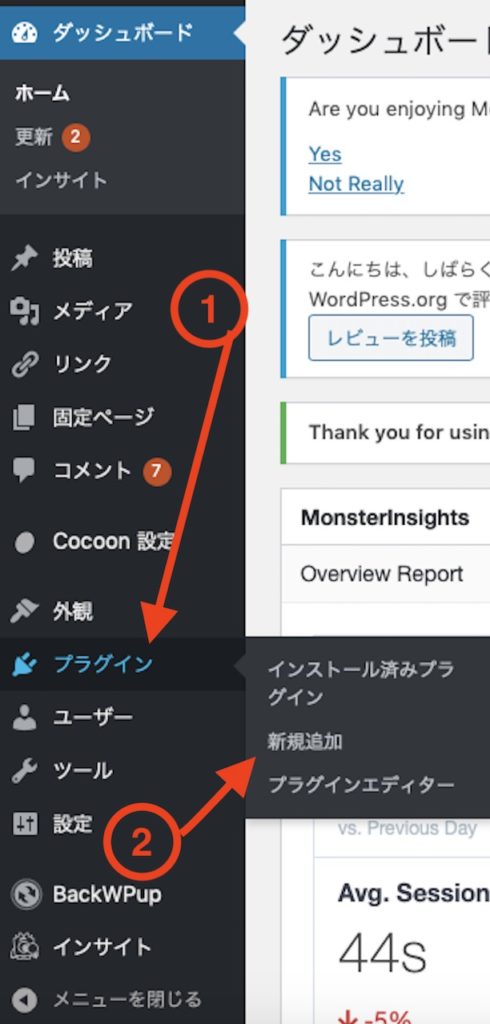
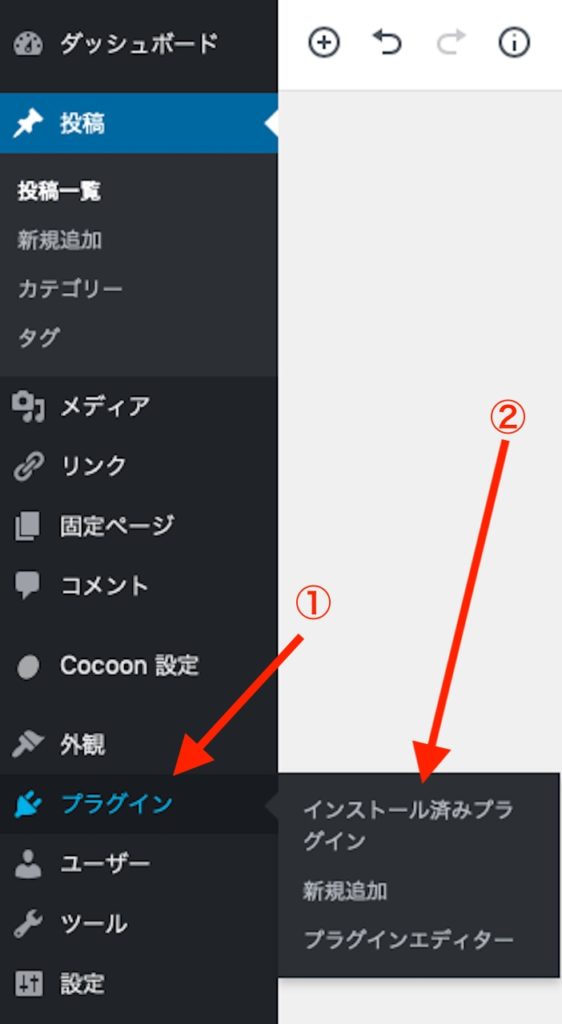
WordPressの編集画面の左側のメニューから
①プラグイン、続いて②新規追加をクリックするよ。


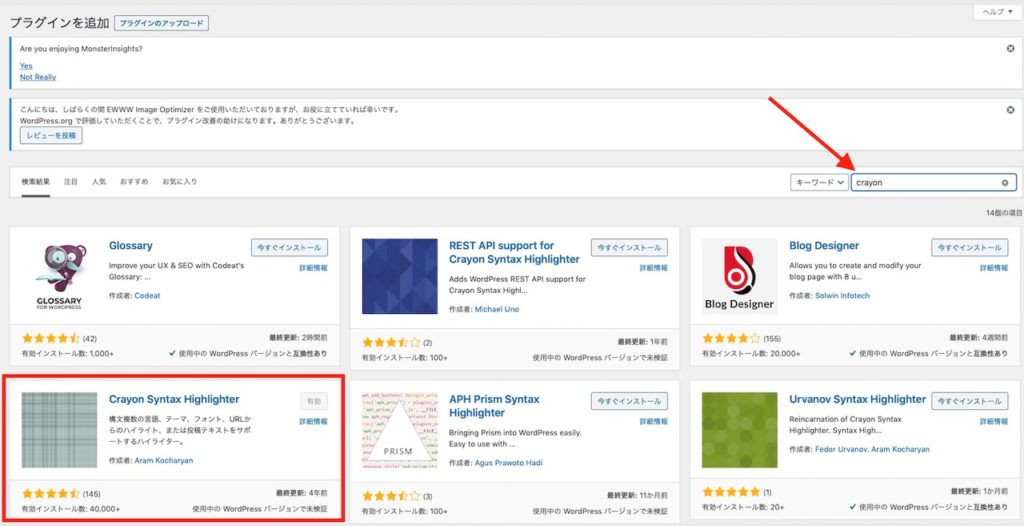
そして、検索窓に「Crayon」と代入すると、「Crayon Syntax Highlighter」のボックスが表示されるよ。


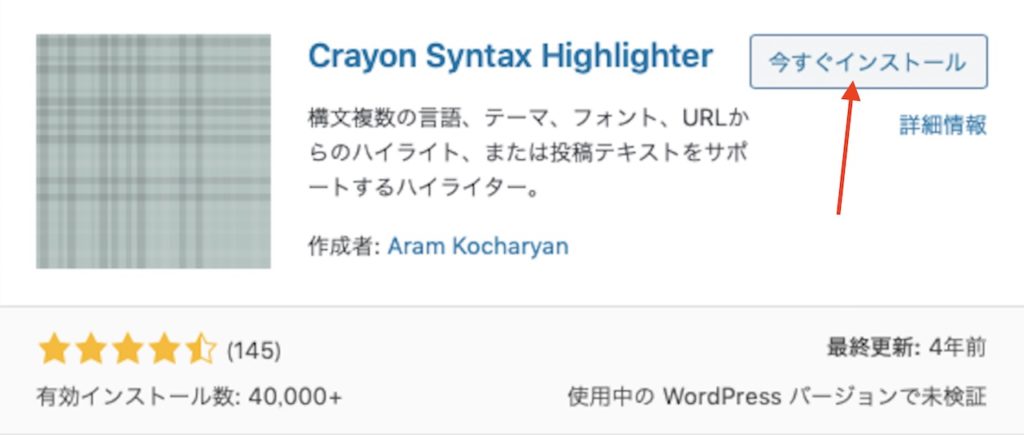
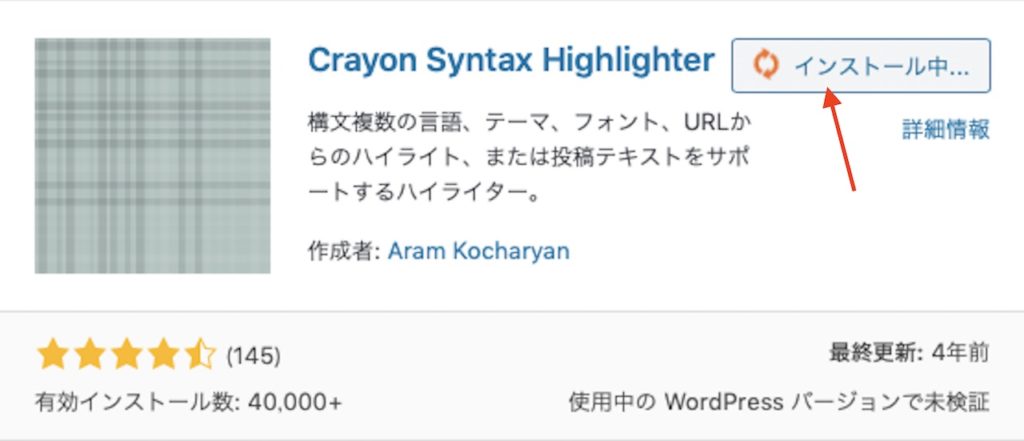
そして、ボックスの中の「今すぐインストール」をクリックすると、表示が「インストール中」に変わるので、しばらく待とう。グルグルが終わると表示が「有効化」に変わるので、クリックしよう。




これで「Crayon Syntax Highlighter」のインストールと有効化は完了だよ。
Classic Editorのインストレーションと有効化
また、同じ方法で「Classic Editor」のインストールと有効化を行います。「Crayon」の代わりに「Classic」と検索窓に入力すると、以下のようなボックスが表示されるので、「Crayon Syntax Highlighter」と同じようにインストールと有効化を行います。

これで準備は整いました。それでは以下では、「Crayon Syntax Highlighter」の使い方を解説していきます。
Crayon Syntax Highlighterの使い方
クラシックエディタへスイッチ

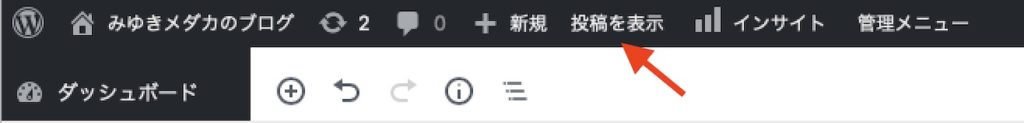
それでは、インストールした2つのプラグイン「Crayon Syntax Highlighter」と「Classic Editor」が有効化されていルことを確認して、グーテンベルグの編集画面から、一番上にあるアイコンの「投稿を表示」をクリックだよ。


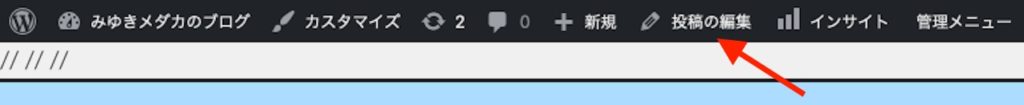
続いて、「投稿の編集」をクリックすると、クラシックエディタの編集画面に移行できるよ。


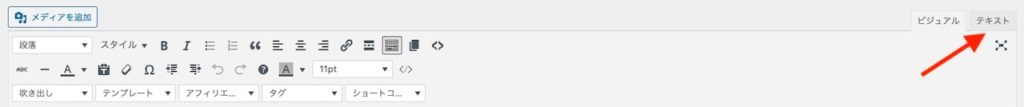
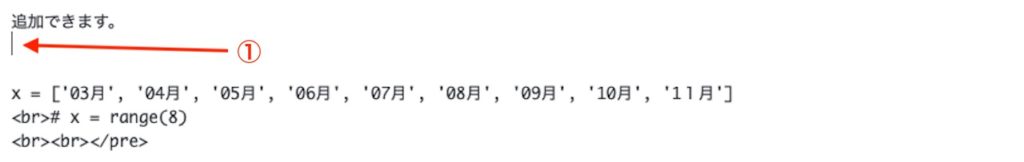
すると、下のスクショにあるようにクラシックエディタに移るので、矢印の「テキスト」のタグをクリックして、ビジュアルモードからテキストモードへ移行してね。


そして、記事の中でコードを描き始めたい場所をクリックして、点滅縦棒①を表示させコードブロックの位置を確定しよう。


そして、記事の中の矢印の「Crayon」のボタンをクリックしよう。これで「Crayon Syntax Highlighter」が使えるようになったよ。

Crayon Syntax Highlighterでの編集

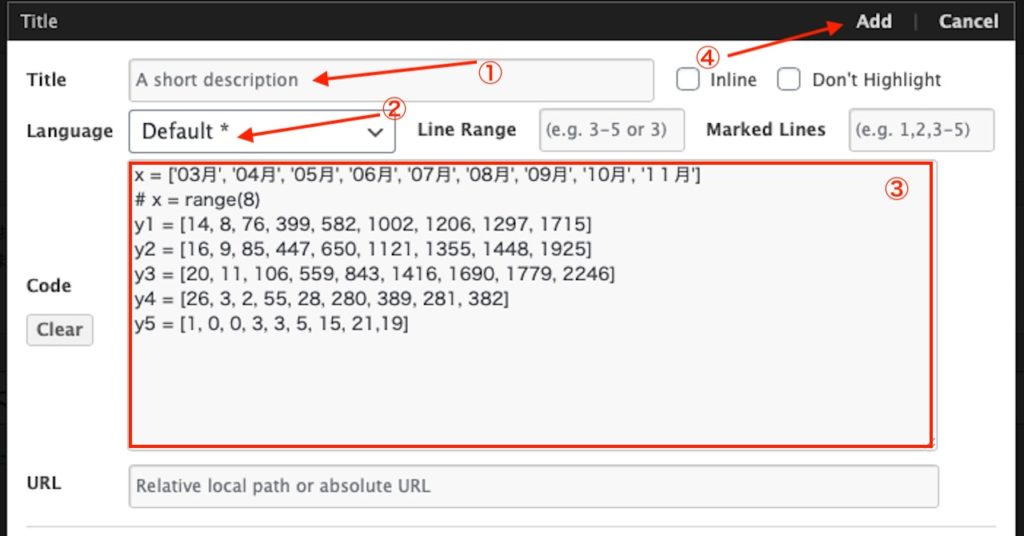
では、いよいよ「Crayon Syntax Highlighter」でコードを書いていくよ。①はコードを書くブロックのタイトルを書くところだよ、もしタイトルがあれば記入してね。次に②ではコードの言語名を選択しよう。そして③のエリアにコードを書くか、コピペして、終わったら最後に④をクリックしよう。


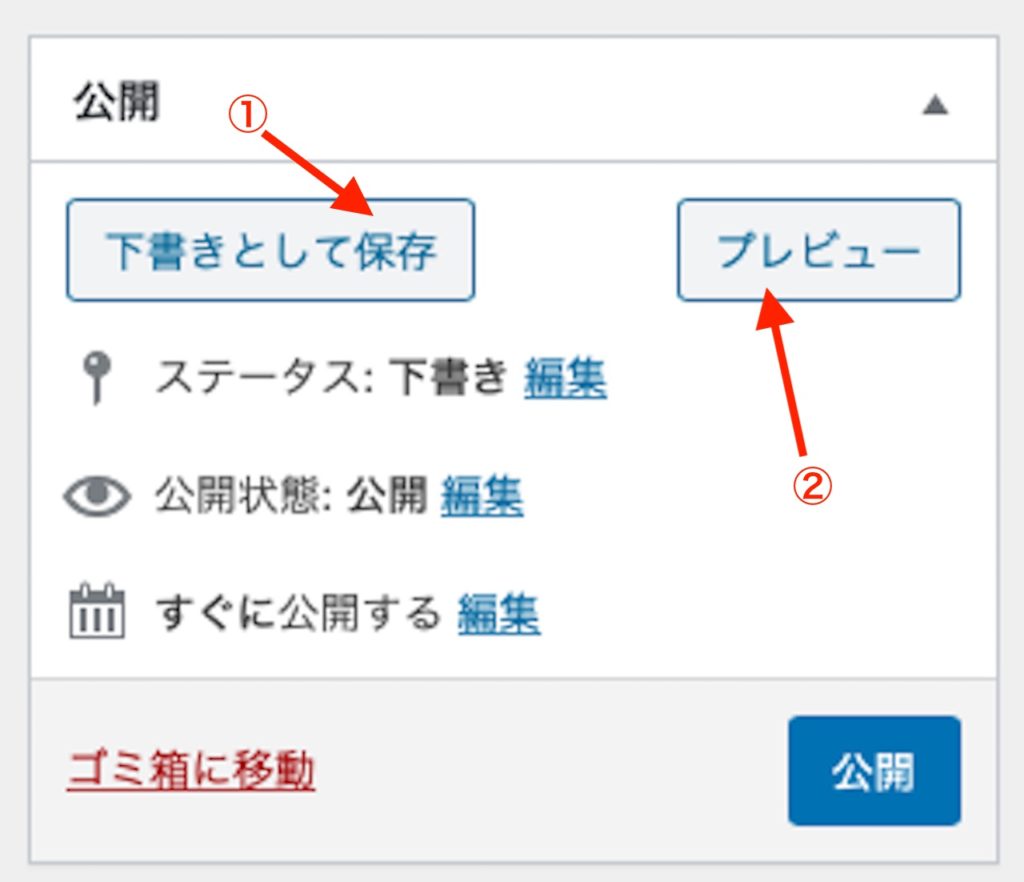
グーテンゲルグとボタンの位置が違って、少し戸惑うのだけど、画面の右側の中段に下のスクショにある「下書きとして保存」と「プレビュー」があるので、順番にクリックして、保存して、プレビューを見てみよう。


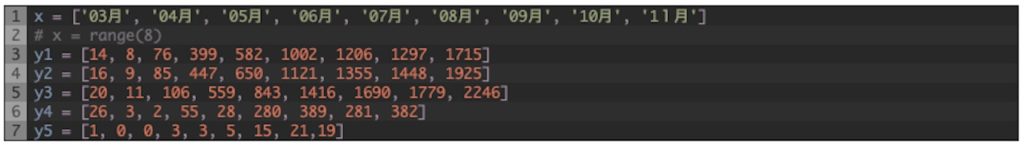
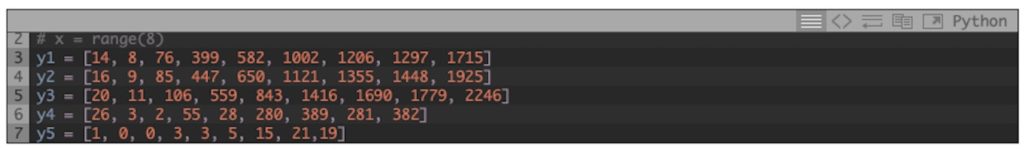
プレビューを見るよ、下のスクショのようにコードが表示されるよ。成功だね。また、ここでのテーマは「Twilight」だよ。

Crayon Syntax Highlighterの設定

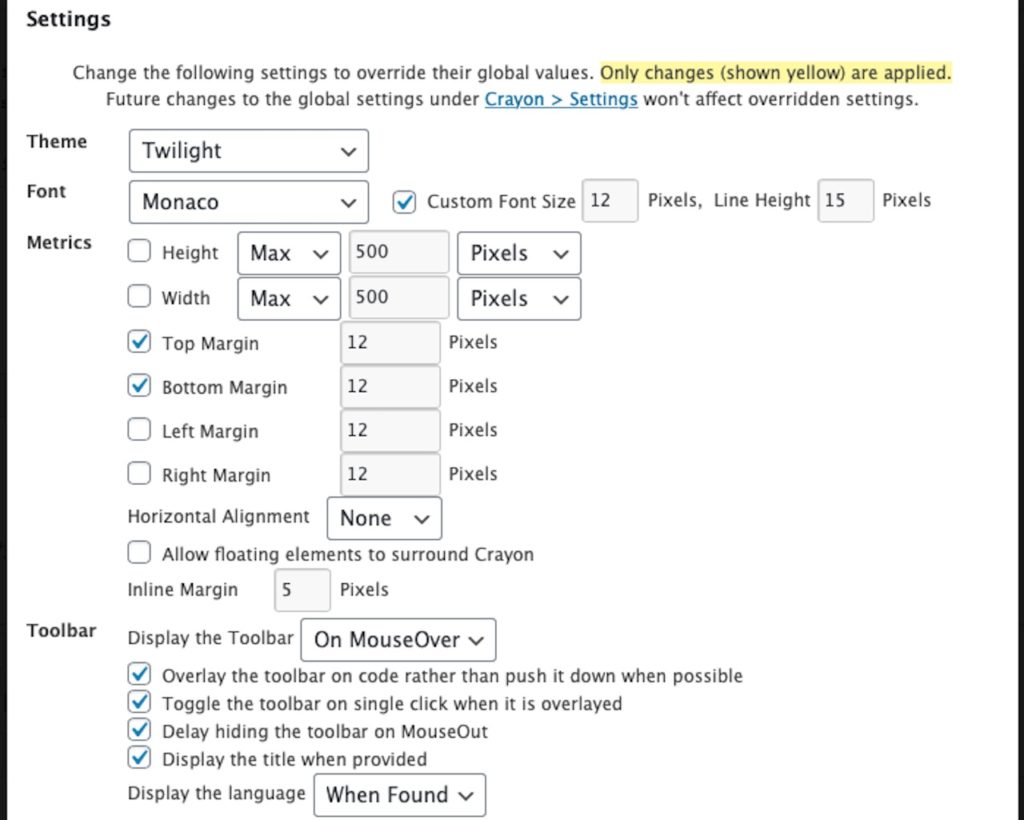
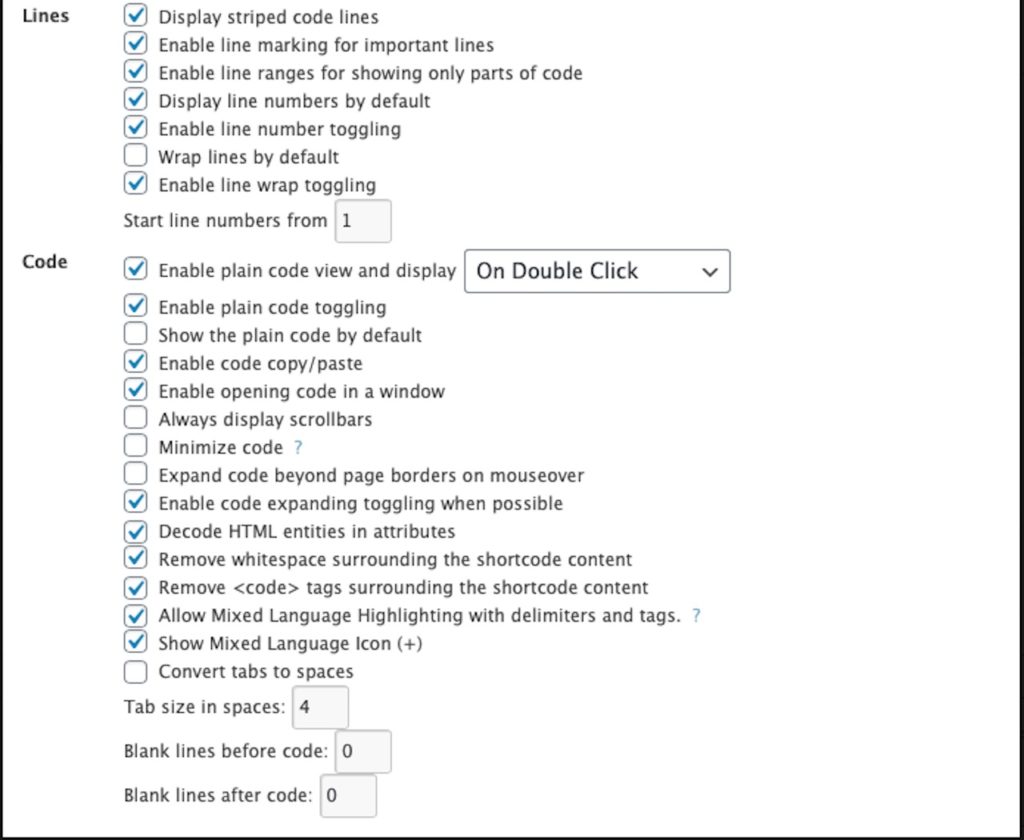
「Crayon」ボタンをクリックした時に編集エリアの下に以下のスクショにある設定エリアも表示されるよ。テーマ(スキム)や文字フォントをはじめとしてかなり細かな設定ができるようになってるんだ。色々と試して、好みにあった設定を探してみてね。



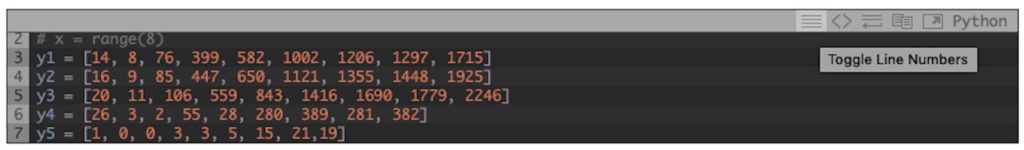
また、プレビューや投稿の表示モードでコードの表示エリアにカーソルを置くと、下のスクショにあるように上部にコマンドエリアが表示されるよ。このコマンドエリアには、5つのコマンド「Crayon」ボタンが表示され、左から
1 行数字の表示/非表示の切り替え
2 プレインテキストへの切り替え
3 行が長く全部を表示できない場合の折り返し表示の切り替え
4 コピーコマンド
5 別ウインドーへのコピー
となってるんだ。また、これらのコマンドは記事の編集者だけではなく、記事の読者さんも使える貴方なので、大変親切な機能だと思うね。

コマンドエリア展開

行数字の表示/非表示の切り替えボタン

プレインテキストへの切り替えボタン

行が長く全部を表示できない場合の折り返し表示の切り替えボタン

コピーコマンドボタン

別ウインドーへのコピーボタン
グーテンベルクでの編集

これでみなさんが日頃から、クラシックエディタを使っているであれば、問題なくの「Crayon Syntax Highlighter」を使えるよ。もし、グーテンベルクを使っているなら、一度「Crayon Syntax Highlighter」のブロックを作ってしまえば、グーテンベルクからでも編集できるので、その方法を解説するね。
以下のスクショのように画面左のメニューから①「プラグイン」をクリックその後、②「インストール済みプラグ」をクリックするよ。


そして、「Classic Editor」のところにある「停止」をクリックして「Classic Editor」を無効化するよ。


そして、グーテンベルクからクラシックエディタに移った時と同じように、画面上の「投稿の表示」そして「投稿の編集」を順にクリックするとグーテンゲルグの編集画面に復帰するよ。
その後は、下のスクショにあるようにブロックの複製、削除、コードの修正、コピペはできるので問題なく使えるはずだよ。
|
1 2 3 4 5 6 7 |
x = ['03月', '04月', '05月', '06月', '07月', '08月', '09月', '10月', '11月'] # x = range(8) y1 = [14, 8, 76, 399, 582, 1002, 1206, 1297, 1715] y2 = [16, 9, 85, 447, 650, 1121, 1355, 1448, 1925] y3 = [20, 11, 106, 559, 843, 1416, 1690, 1779, 2246] y4 = [26, 3, 2, 55, 28, 280, 389, 281, 382] y5 = [1, 0, 0, 3, 3, 5, 15, 21,19] |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
x = ['03月', '04月', '05月', '06月', '07月', '08月', '09月', '10月', '11月'] # x = range(8) y1 = [14, 8, 76, 399, 582, 1002, 1206, 1297, 1715] y2 = [16, 9, 85, 447, 650, 1121, 1355, 1448, 1925] y3 = [20, 11, 106, 559, 843, 1416, 1690, 1779, 2246] y4 = [26, 3, 2, 55, 28, 280, 389, 281, 382] y5 = [1, 0, 0, 3, 3, 5, 15, 21,19] 追加できます。 x = ['03月', '04月', '05月', '06月', '07月', '08月', '09月', '10月', '11月'] <br># x = range(8) <br><br> |
まとめ

ブログにコードをかっこ良く表示する方法を「Caryon Syntax Highlighter」を使って説明してきました。更新が4年前から行われていないので、少し操作がややこしいところがありますが、それでも便利なプラグインだと思います。その記事が少しでもみなさんのブログ作成の一助になれば嬉しいです。
それでは最後までお付き合い有難うございました。さよなら。





















コメント