
みなさん、カエレバ、ヨメレバを使われていますか?1つの商品に対して、複数のASPを表示できる優れた広告ツールです。これを無料で公開されている開発者さんには頭が下がる思いです。
しかし、2019年の1月以降から新規の設定分については、アマゾンへのアクセスに問題が起こっているようです。アマゾンのAPIがらみの問題のようです。そこで代わりのものをネットで探してみたところ、”カッテネ”というツールが評判が良かったので、試してみました。とても簡単に導入できましたので、ご紹介しますね。
カッテネ プラグインの実装方法

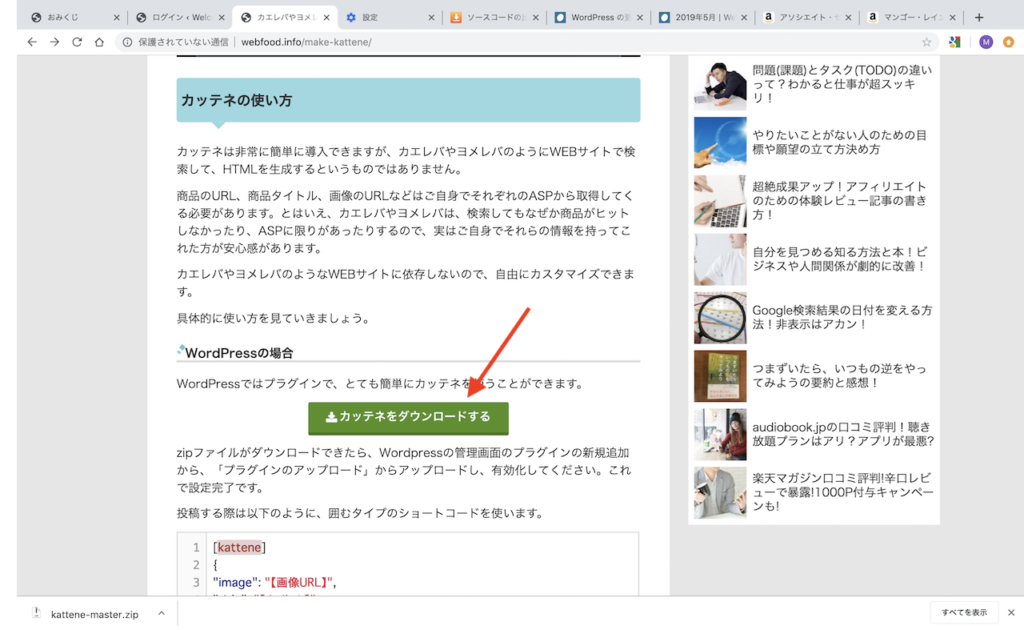
それではまず、上のリンクから”カッテネ”の開発者のWebFoodさんの記事に行こう。


飛んだ先の記事のしたほどに、上のスクショのように、ダウンロードボタンがあるので、ボタンをクリックして、zipファイルのダウンロードフォルダーにダウンロードするよ。


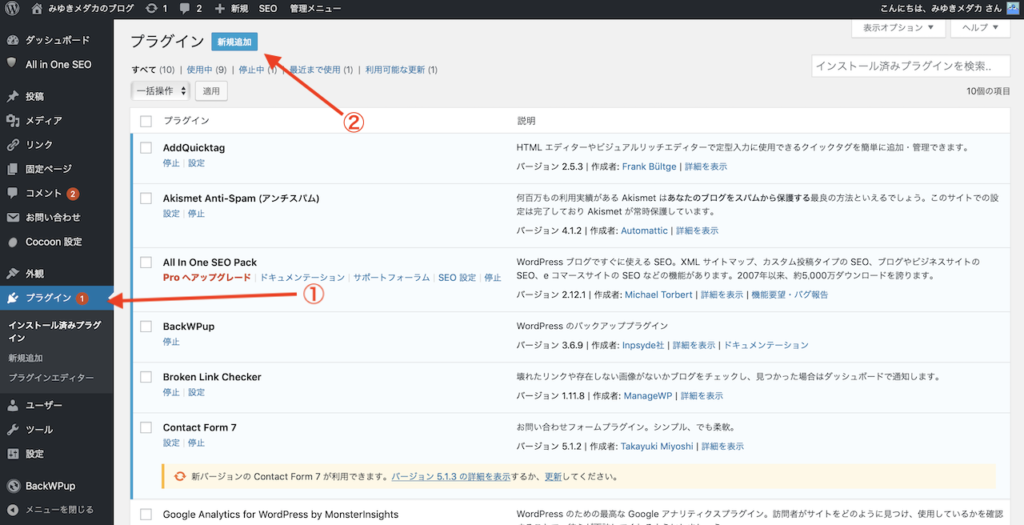
WordPressからプラグイン①をクリックして、新規追加②をクリックしてね。


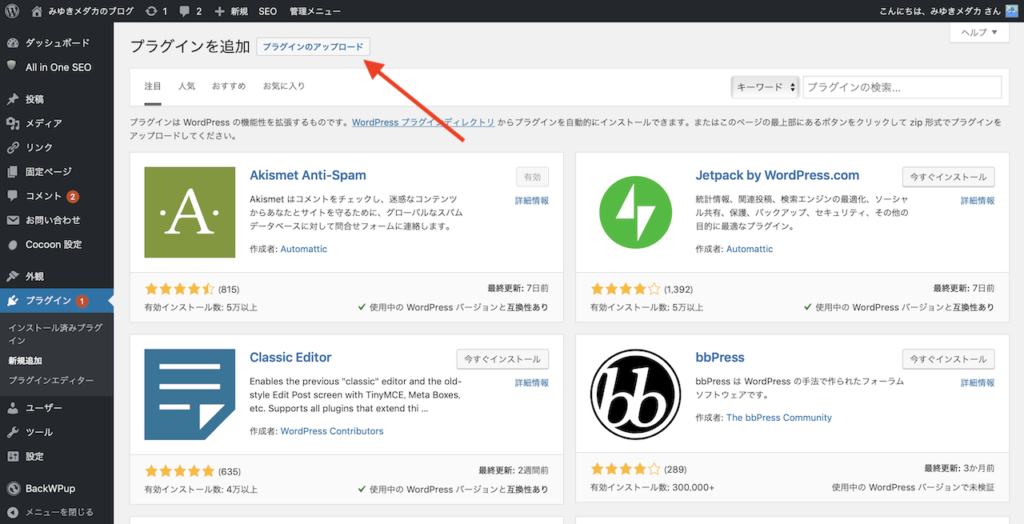
プラグインのアップロードをクリックしよう。


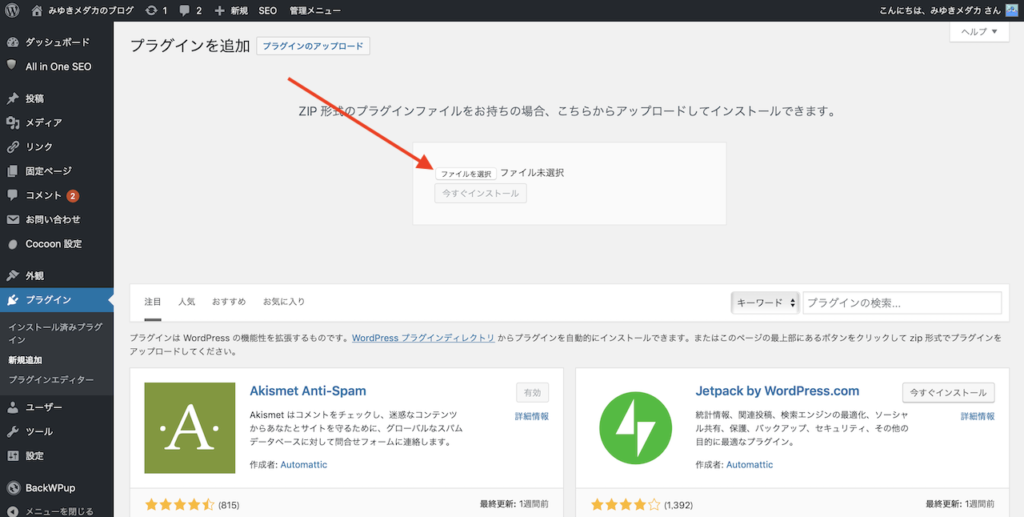
”ファイルを選択”をクリック。


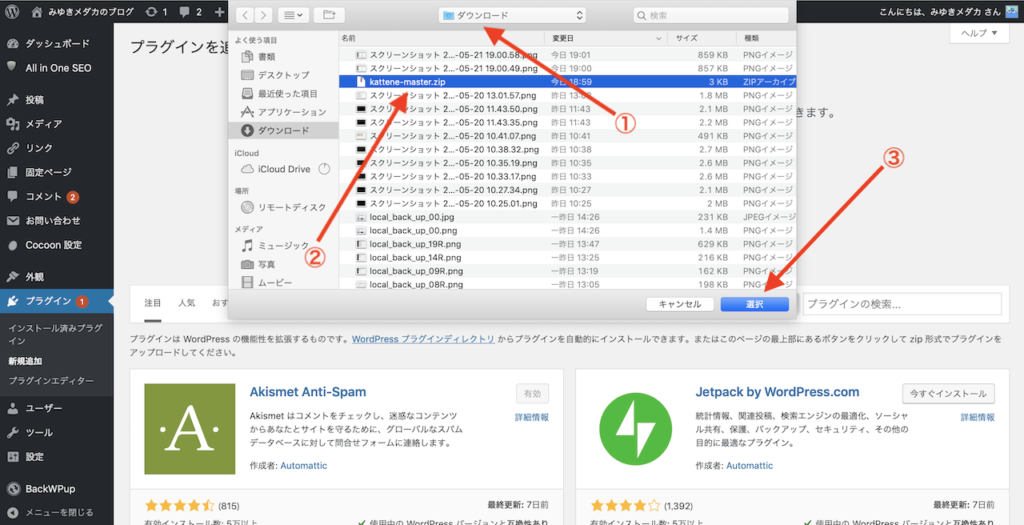
ダウンロードフォルダー①を選択して、先ほどダウンロードしたzipファイル②を選び、”選択”をクリックしよう。


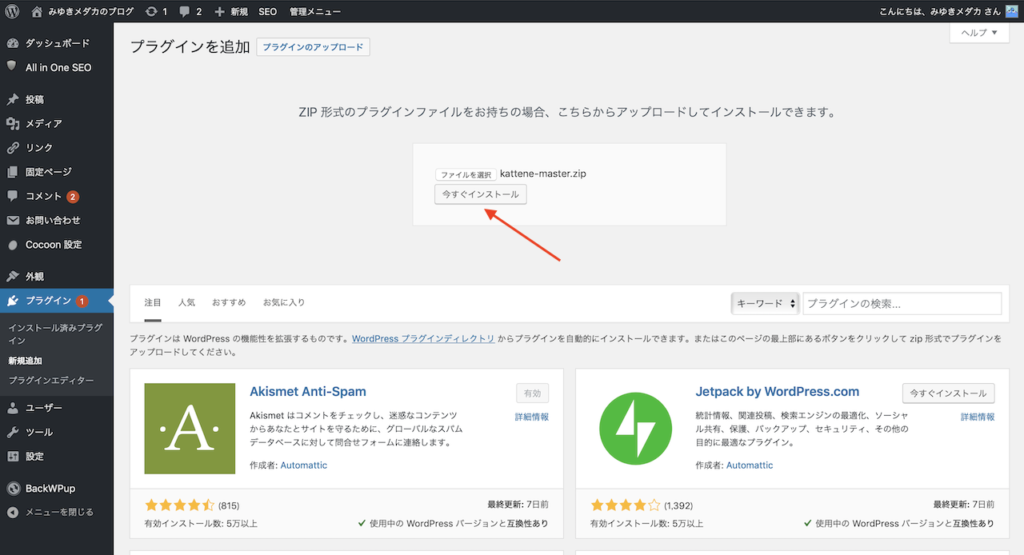
zipファイルが選択されたのを確認して、”今すぐインストール”をクリックしよう。


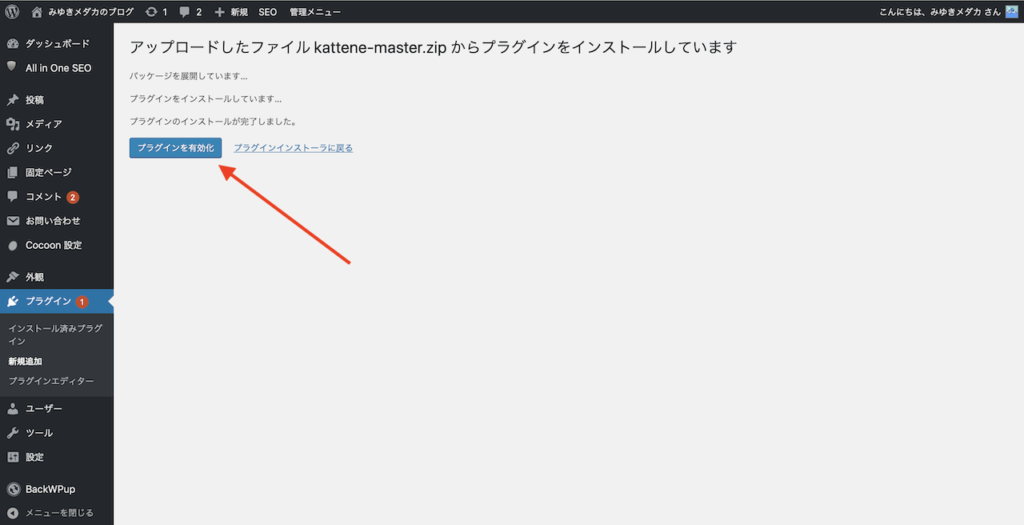
プラグインのインストールを確認して、”プラグインの有効化”をクリックしよう。


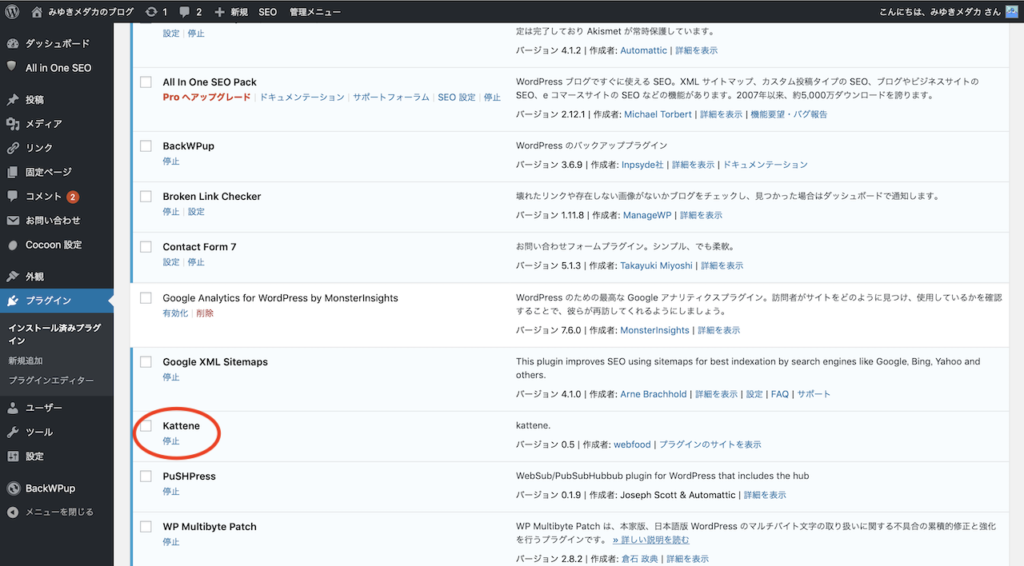
インストール済みプラグインで”Kattene”が上のスクショのように表示されれば、カッテネのプラグインの実装・有効化は完了だよ。

次はいよいよ、プラグインを使って広告の作成だね。
広告の作成

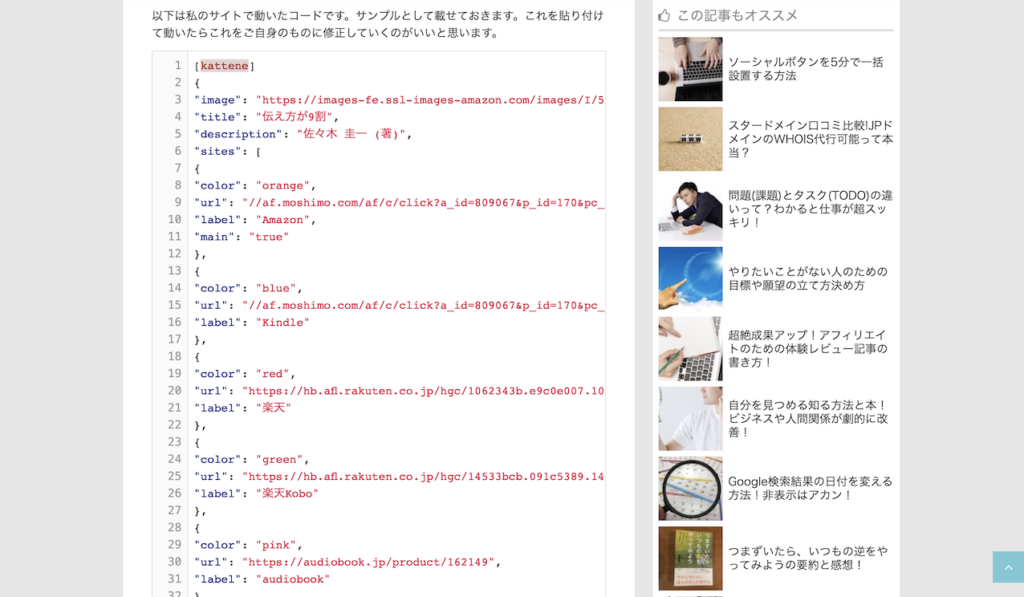
それではまず、上のリンクから再度開発者さんページに移って、サンプルコードをコピペしよう。プラグインのダウンロードボタンの直下によく似たコードがあるけれど、コピペするのはそれよりさらに下にあるコードだよ。間違わないでね。



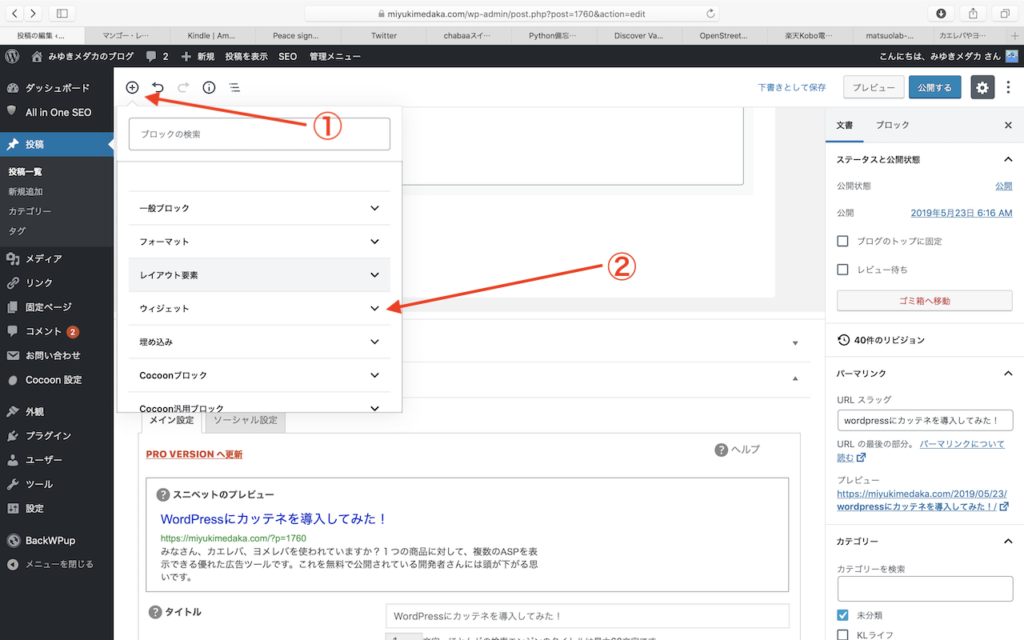
WordPressの編集画面に戻って、左上の”+”マーク①をクイックして、プルダウンメニーから”ウィジェット”②をクイックしよう。


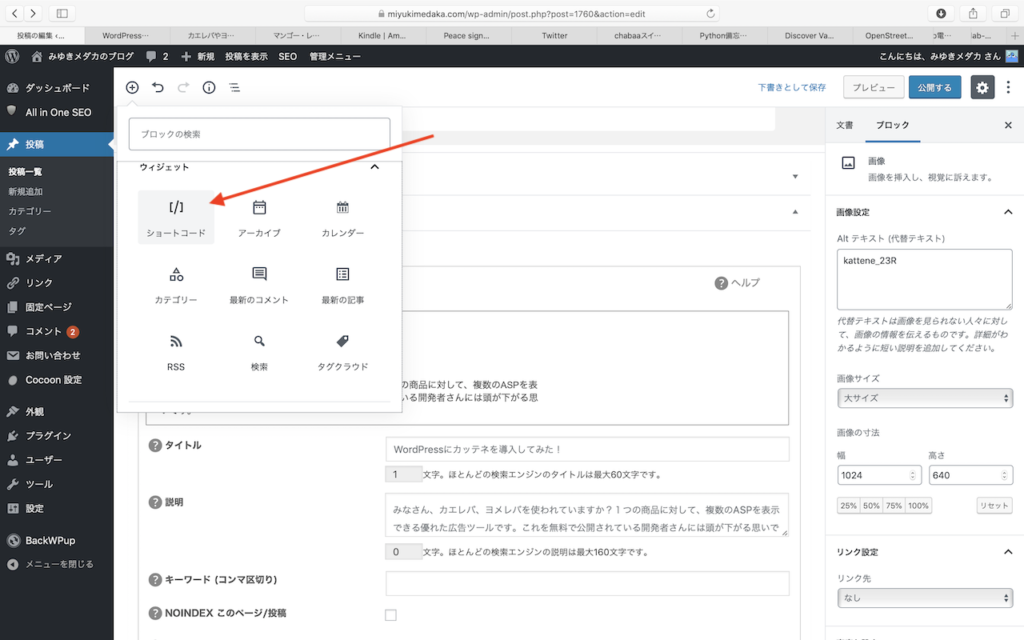
すると、プルダウンメニューが出るので、”ショートコード”をクリックしよう。


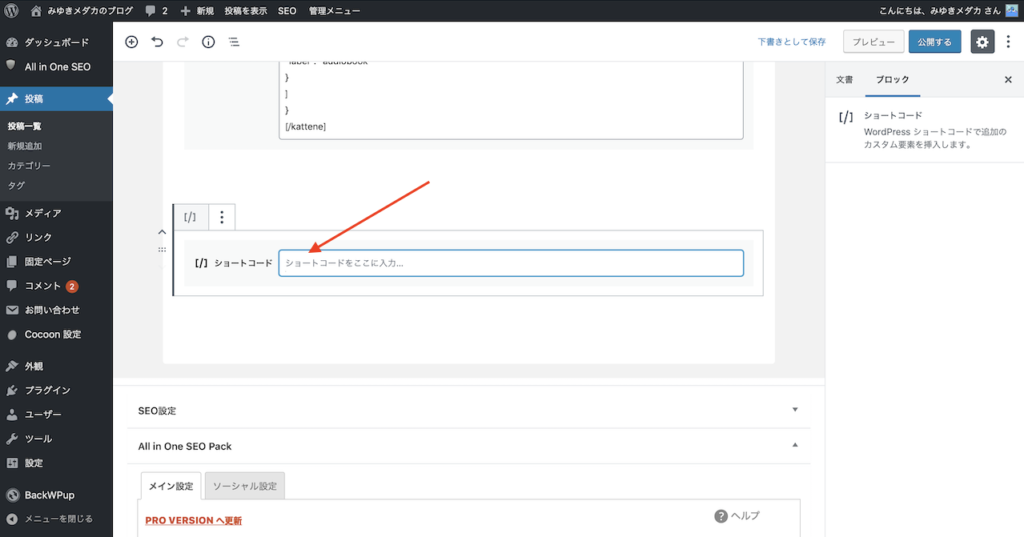
ここで、開発者さんのページからコピーしてきたコードを上のスクショの矢印の場所にペーストしよう。


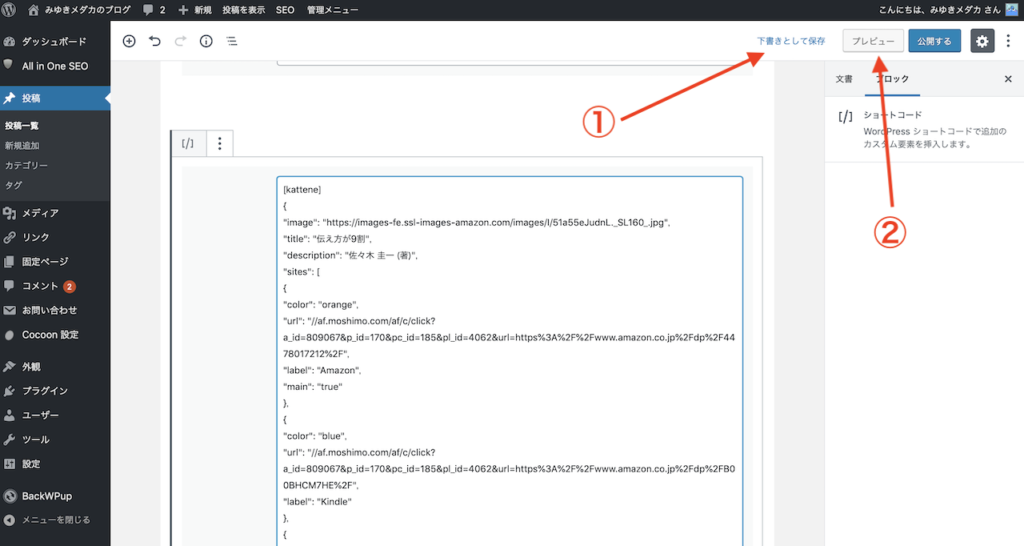
コードをペーストしたら、”下書きとして保存”①して、”プレビュー”②を見てみよう。


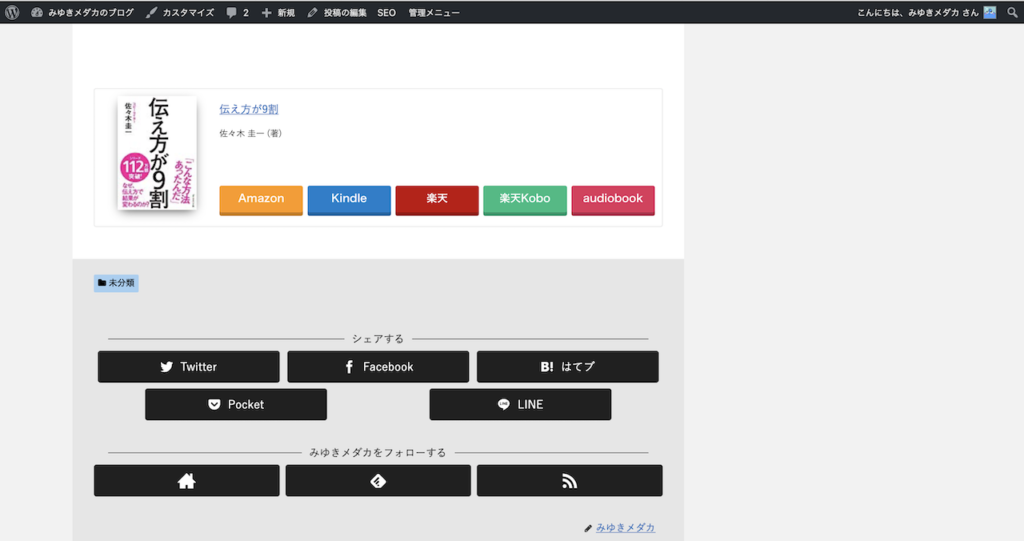
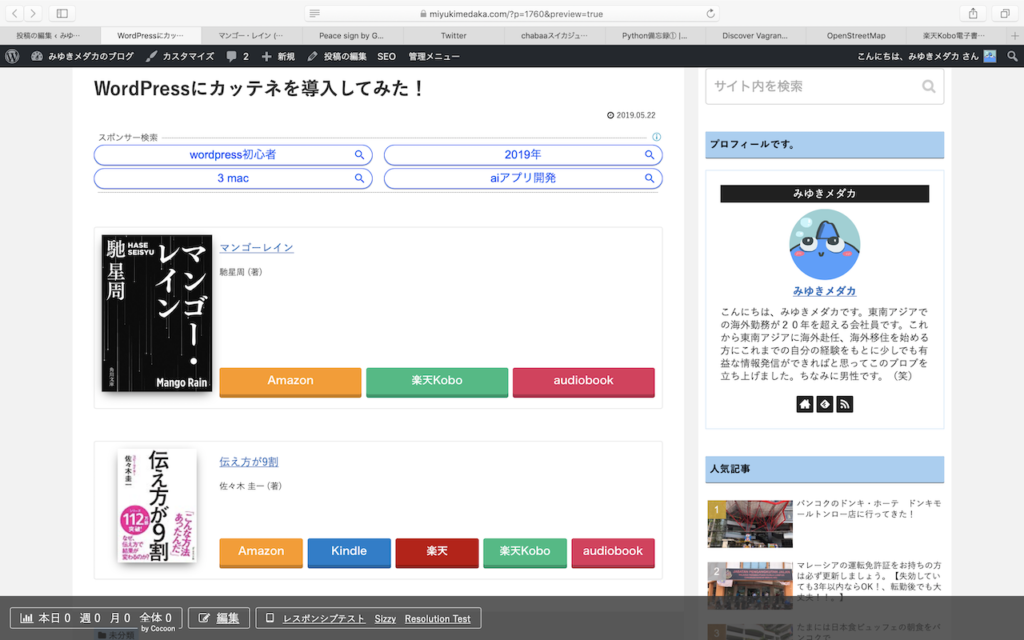
どうかな?、うまくいったら上のスクショのようにサンプルの広告表示されるよ。場合によっては、他のプラグインとの干渉でうまくいかない場合があるようなので、問題があれば、いらないプラグインを外して再度トライしてね。また、この広告はサンプルなので、実際の広告はみなさんが提携しているASPさんからリンクを引張的てね。また、ボタンの数は最初は5つだけど、該当部分を削除すると下の例のように減らせるよ。


パパ、だけど、毎回開発者さんのページからコピペするのはめんどくさいね。


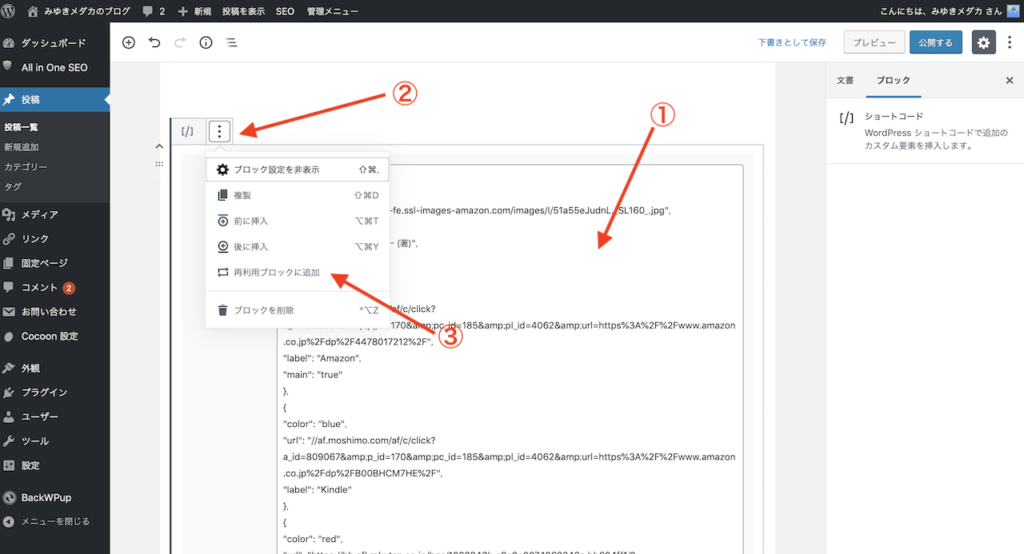
そうだね。実はコードをテンプレートとして、記録して何度も使える機能がWordPressにはあるんだ、記録の方法は記録したいコードをクリック①して②のマークをクリックしてプルダウンメニューから”再利用ブロックに追加”③で何度も使えるようになるよ。

すごいね。便利だね!!。みなさんも色々試してみてね。最後になったけど、開発者のWebFoodさん、ありがとね! じゃ、バイバイ。





















コメント
初めまして!
お礼を伝えたくて、コメントさせていただきます!
「WordPressにカッテネを導入してみた!」
とても参考になりました。
誠にありがとうございました。
初めまして、みゆきメダカと言います。参考になったとのコメント頂き、とても嬉しいです。励みになります。初心者でまだまだ未熟者ですが、よろしくお願いしますね。