WordPressでブログを更新していて、少し慣れてくるとテーマの変更やサイトの修正・リニューアルを計画されるのではないでしょうか。その場合、本番環境でそれらを試すのはやはりリスクが大きすぎます。まずは、試しにローカル環境でトライアルするべきですよね。
今回はごくごく簡単な方法で本番環境をローカル環境に移植する方法をご紹介します。WordPressのローカル環境がすでに構築されている前提で説明していきますので、ローカル環境の構築がまだの方は、以下の記事を参考にしてローカル環境を構築してください。また、SSH接続、FTP、MySQLを使わないごく簡単な方法を説明しますので、ローカル環境のテーマ・プラグイン・ガジェット等の設定はマニュアルで行うことになります。ご了承ください。
また、念の為、今回の作業前に本番環境のバックアップをお勧めします。WordPressのバックアップ方法がよくわからない方は、以下の記事を参考にして、バックアップを行なってください。
それでは作業を開始しましょう。
本番環境のWordPressデータのエクスポート

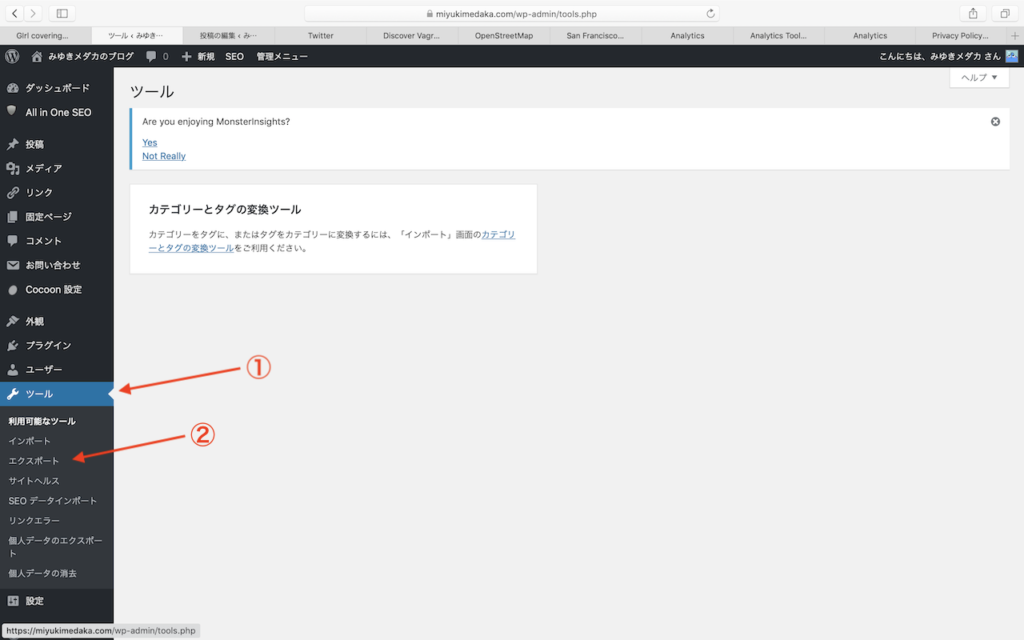
まずは、本番環境のWordPressを開いて、ダッシュボードから左側のメニューから”ツール”①と”エクスポート”②をクリックしてね。


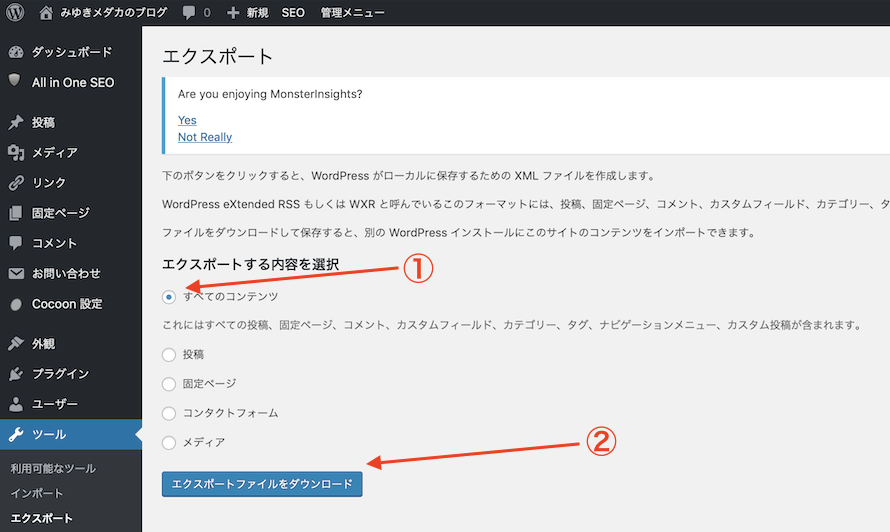
次にエクスポートする内容を選択で”すべてのコンテンツ”①を選んでね。そして、その後”エクスポートファイルのダウンロード”②をクリックしてね。


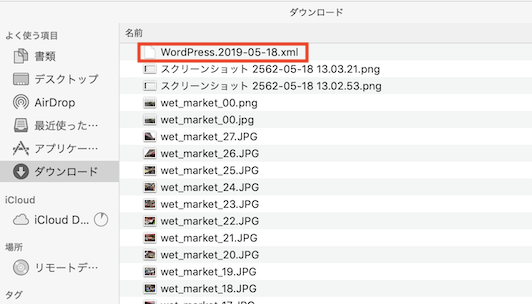
すると、下のスクショのようにダウンロードフォルダーに”WordPressXXXX-XX-XX.xml"といったファイルがダウンロードされるよ。本番環境のエクスポートはこれで完了だよ。

それじゃー、次はローカル環境へのインポートだね。

ローカル環境へのWordPressデータのインポート

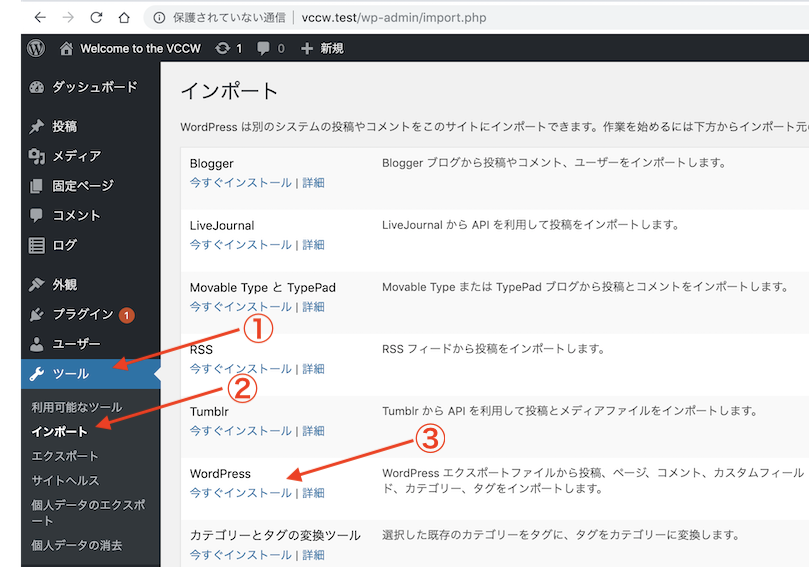
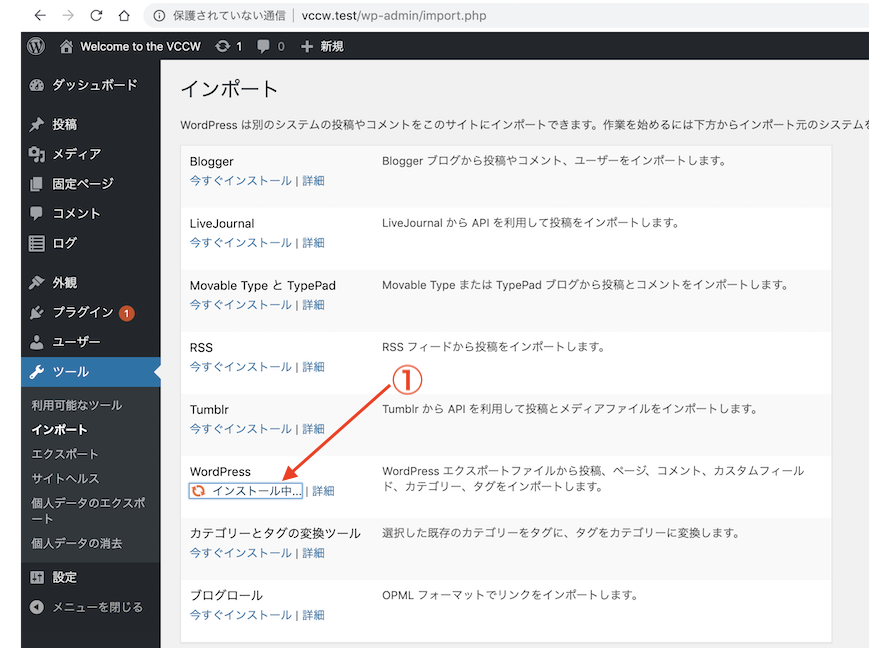
初めに本番環境と同じテーマをローカル環境にインストールして有効化しておいてね。そして、ローカル環境のWordPressのダッシュボードから”ツール”①、”インポート”②をクリックして、下のスクショのようなインポート画面を開けてね。そして、WordPressの下にある”今すぐインストール”③をクリックしよう。


インポーターのインストールが始まると”インストール中...”の表示が現れるよ。


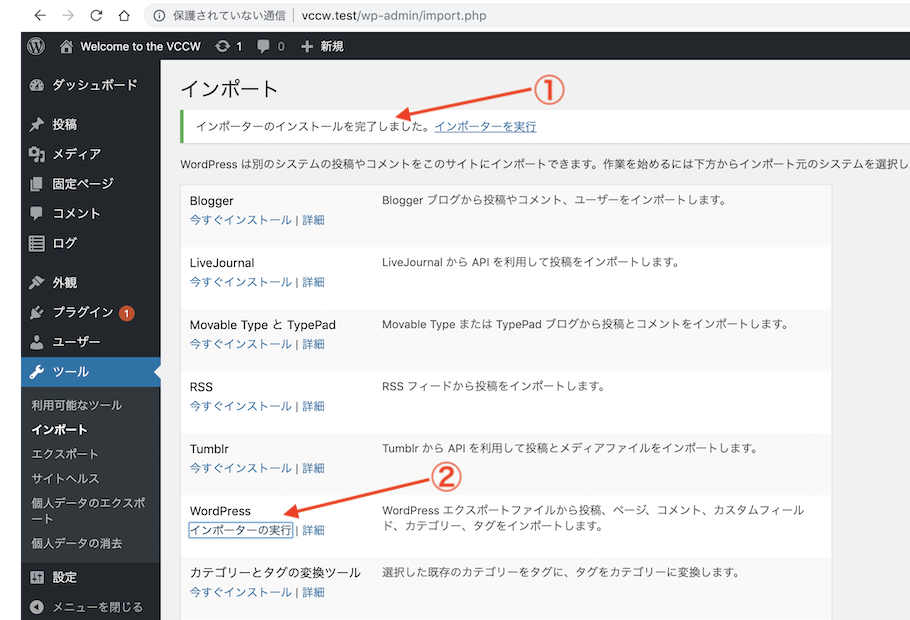
インポーターのインストールが終了すると”インポーターのインストールが完了しました。”①と表示が出るので、”インポーターの実行”②をクリックしよう。


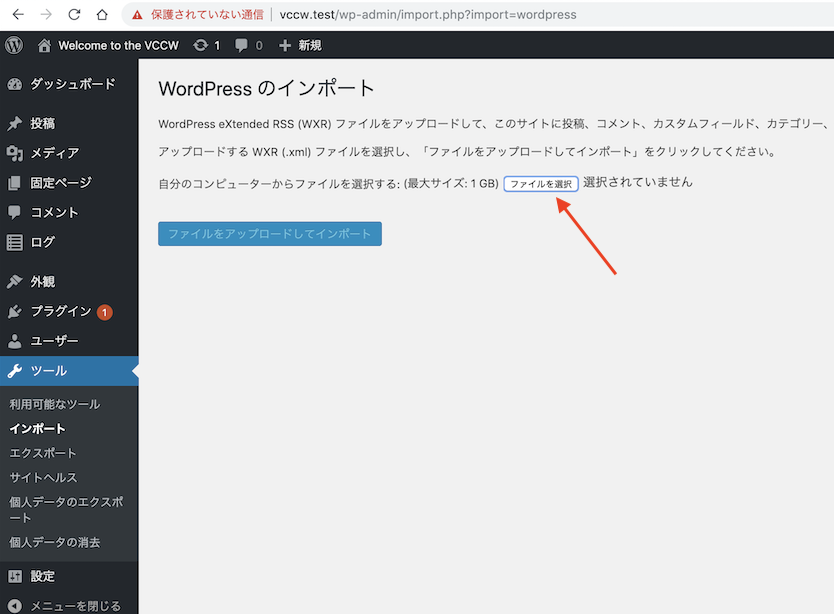
次に、”ファイルの選択”をクリックしよう。


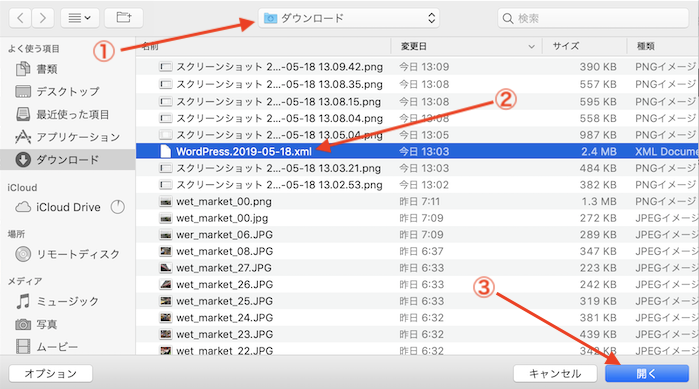
”ダウンロードフォルダー”①から本番環境からエクスポートした”WordPress XXXX-XX-XX"②を選択して”開く”③をクリックしよう。


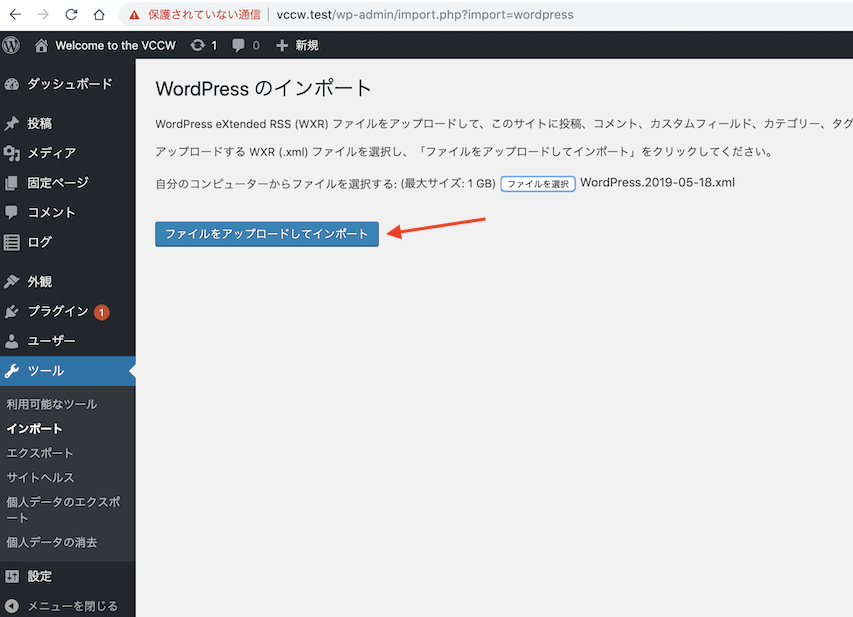
”ファイルをアップロードしてインポート”をクリックだね。


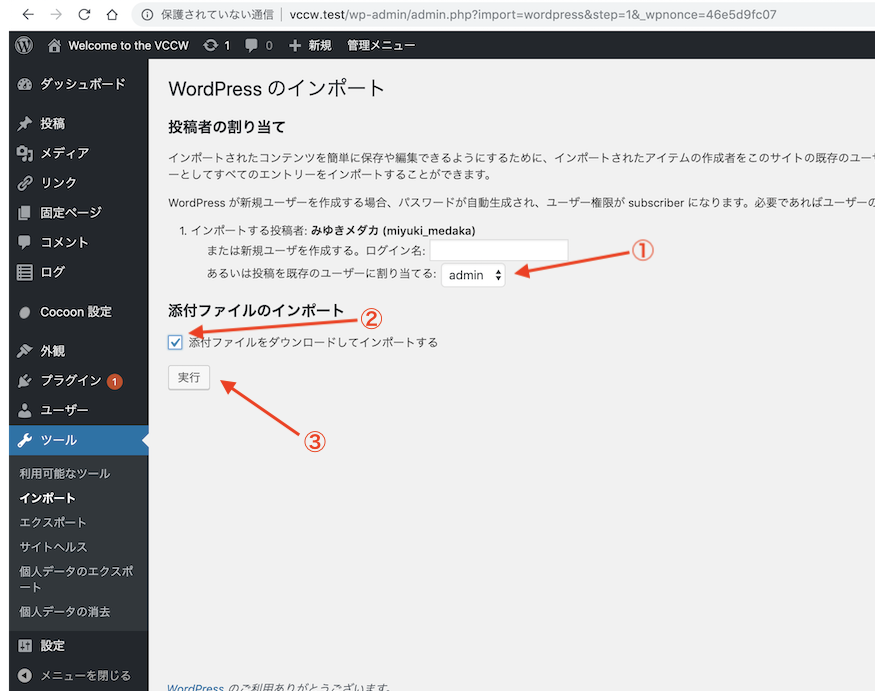
投稿の既存のユーザーを割り当てる:に"admin"①を選択して、”添付ファイルをダウンロードしてインポートする”②にチェックを入れて、”実行”を落ち着いて確実に1度だけ押してね。ブログのサイズによってはかなり時間がかかるよ。ここで待ちきれずに、実行を何度もクリックすると同じ記事がいくつもインポートされたり、複数の記事が混在したりするよ。コーヒーでも入れて飲みながら待とうね。


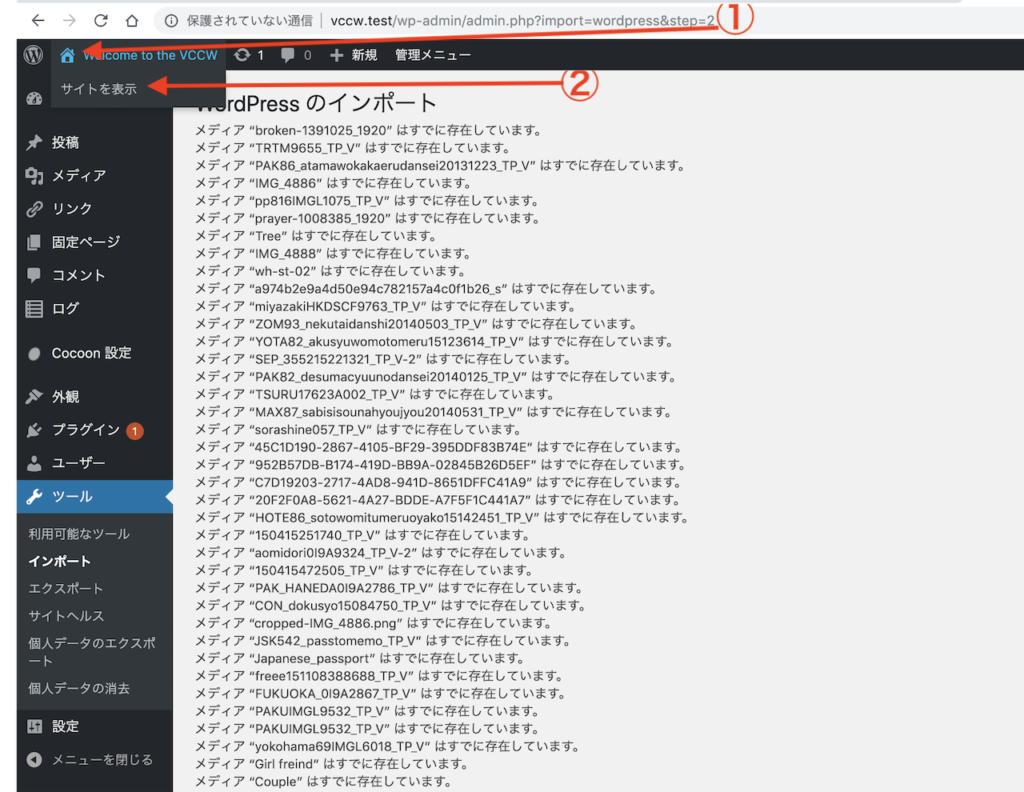
インポートが終わると下のスクショのような画面が現れるよ。いつもと同じように”ホーム”①をクリックして、”サイトを表示”②をクリックしよう。


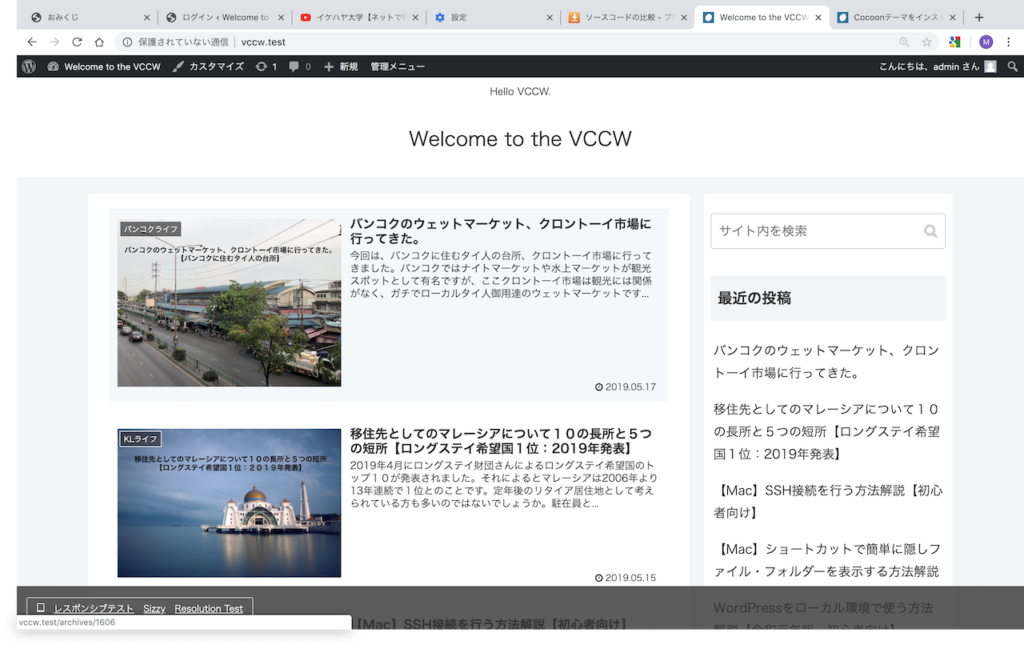
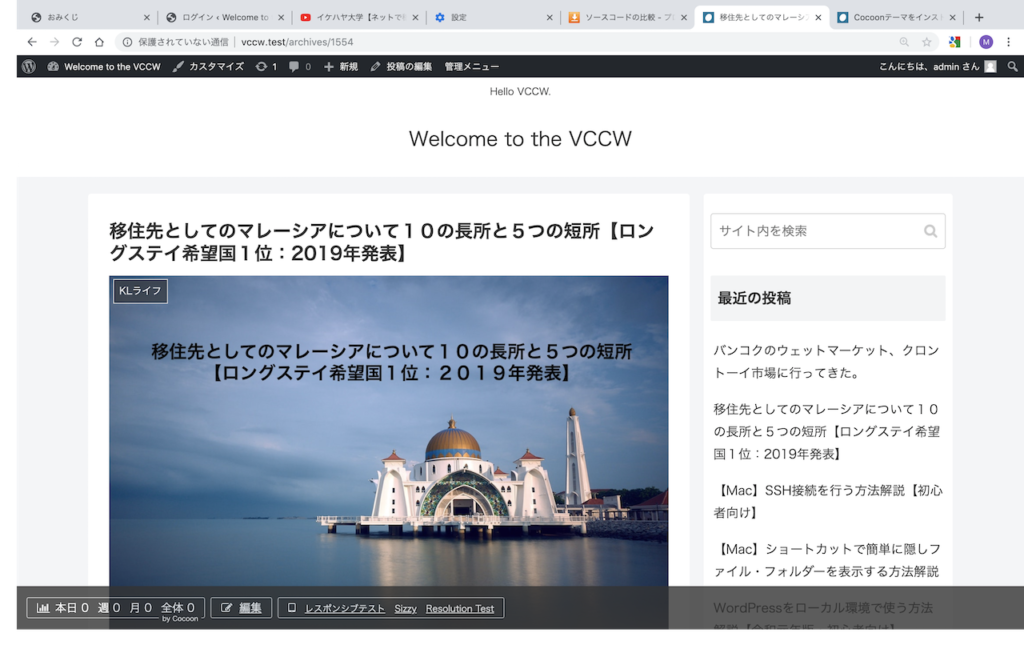
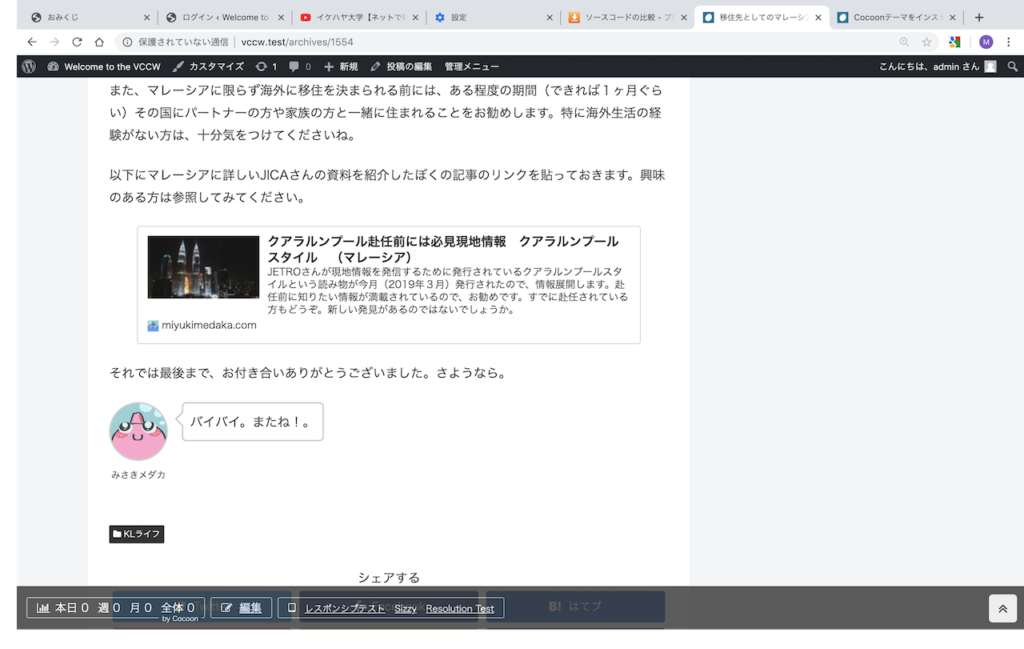
すると、みなさんのブログのホームページが開くよ。ヘッダーやガジェットは再度設定が必要だけど。記事そのものはブログカードや吹き出しを含めて再現されているよ。(テーマがCocoonの場合)




完璧ではないけれど、ここまで再現できれば、もしもの時も安心だね。
お疲れ様でした。最後までお付き合いありがとうございました。この記事がみなさんの一助になれば、うれしいです。それでは、さようなら。























コメント