App Storeへのバッジ(リンクバッジ)とは上にあるような、App StoreにリンクするApple公式のボタンのことです。通常のテキストリンクより、カッコよくて、これを使うと記事自体の信頼性が上がるような気がしませんか。ここではこのバッジをWordPressで作ったブログ記事への貼り方を解説していきます。とても簡単ですので、トライしてみて下さい。
バッジの作り方・貼り方

アップル公式の”LinkMaker"というサイトでバッジを作ります。まずは、上のリンクから”LinkMaker"のサイトに移動しよう。。


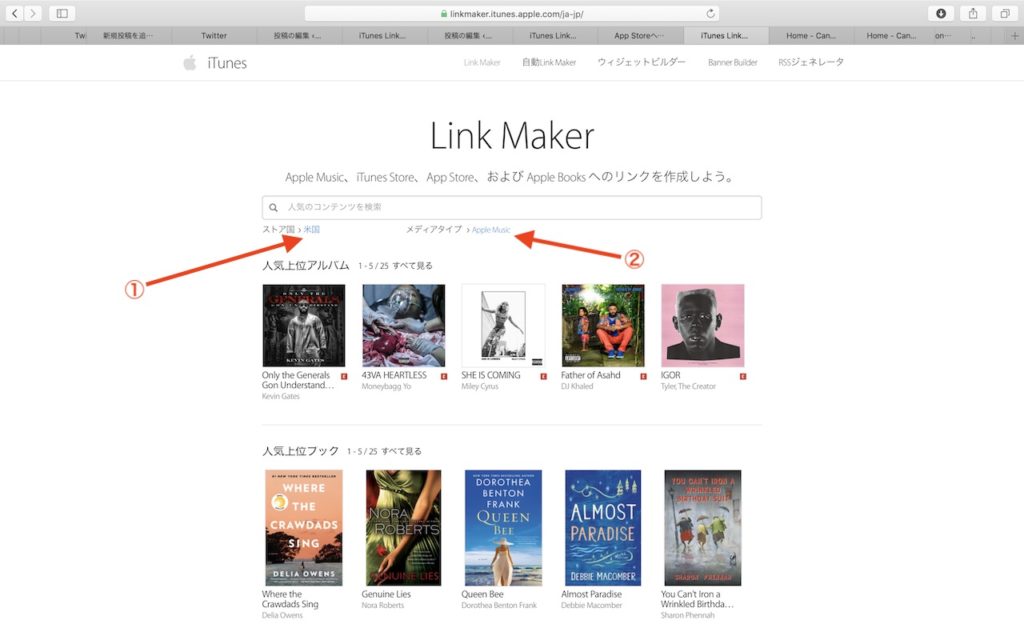
移動すると、上のスクショのようなサイトが開くので、ストア国①で「日本」をメディアタイプ②で”App"をプルダウンメニューから選択しよう。


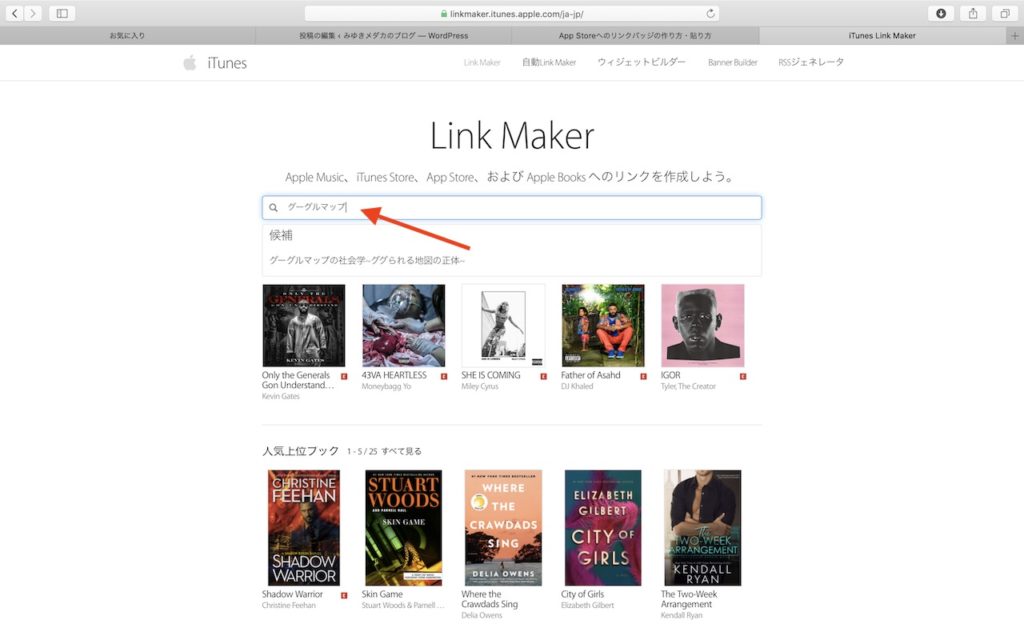
次に検索窓にリンクしたいアプリの名前を入れよう。例として、ここでは、「グーグルマップ」を入れてるよ。


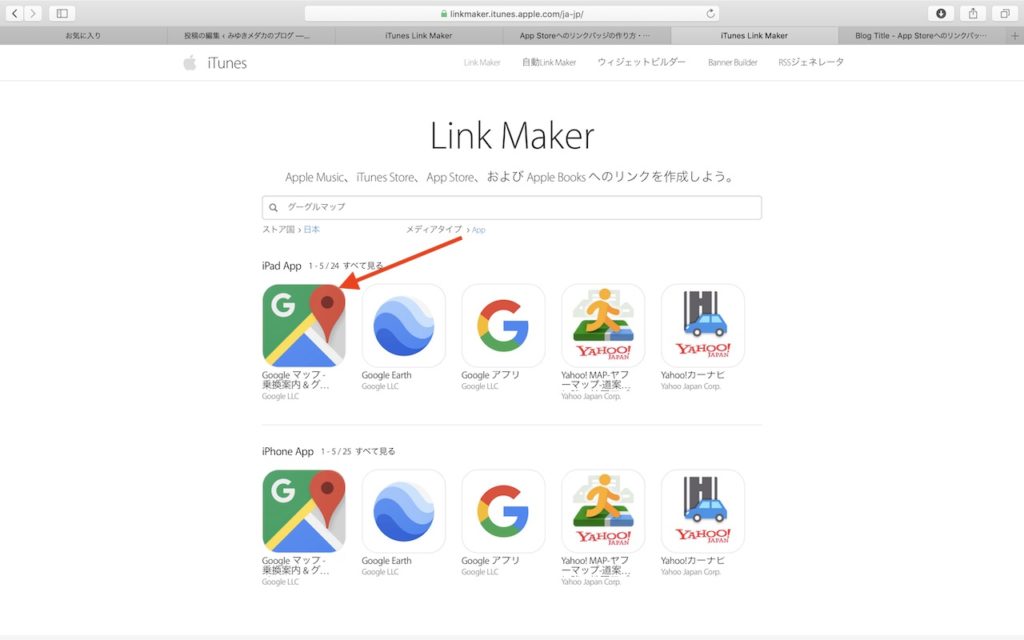
アプリの候補が表示されるので、目的のアプリのアイコンをクリックしよう。


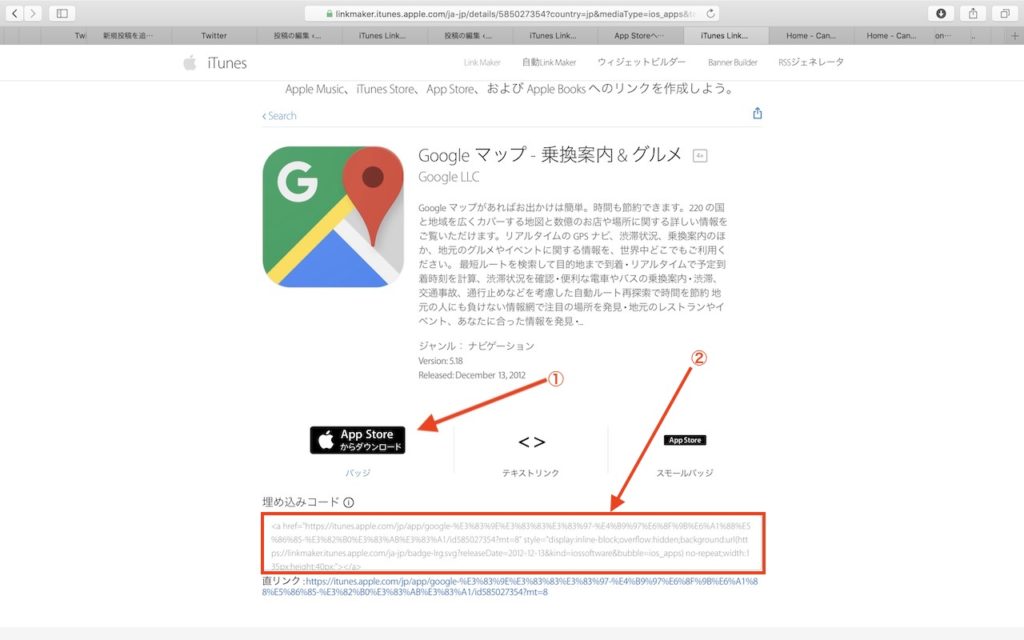
バッジ①をクリックして選択し、埋め込みコード②をコピーしよう。


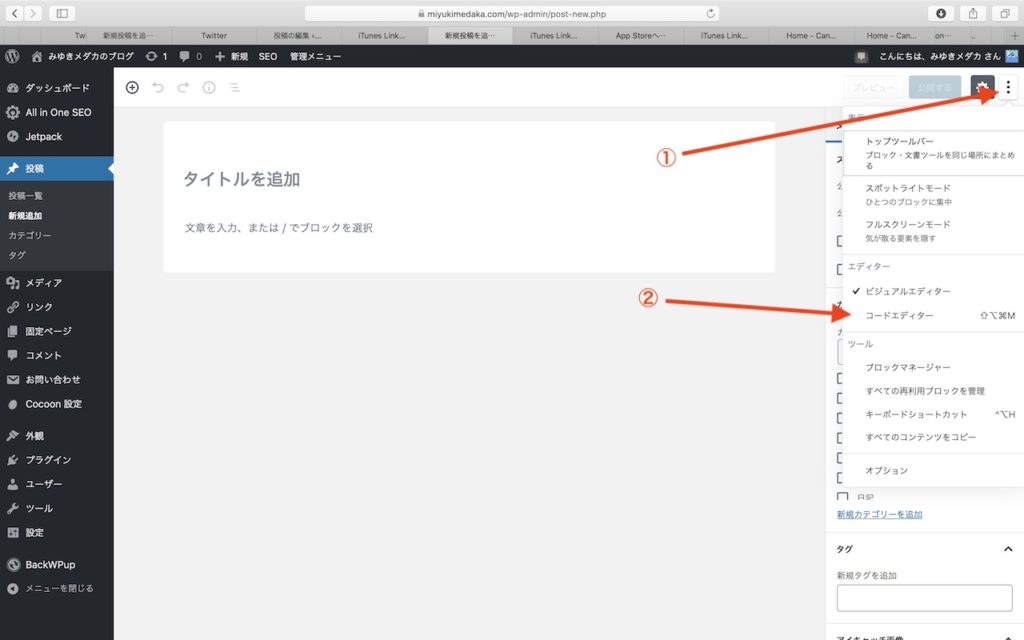
次にWordPressで、バッジをたりつけたい記事の編集画面に移り、①のボタンをクリックして、プルダウンメニューを開き、コードエディターを選択しよう。


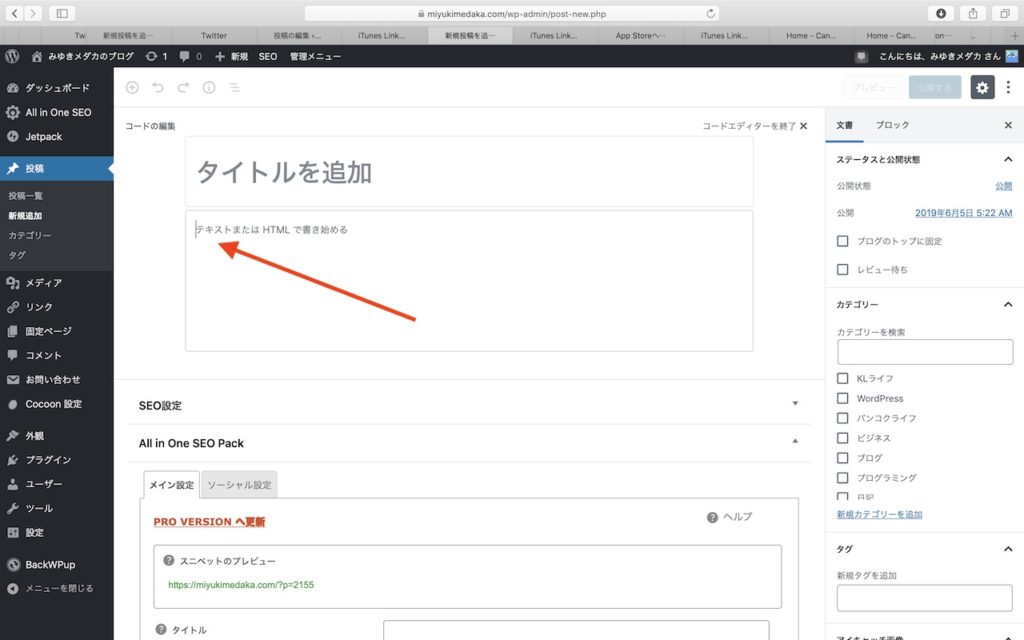
そして、先ほどコピーしたコードを矢印のところ、(実際はバッジを挿入したい場所)にペーストするよ。


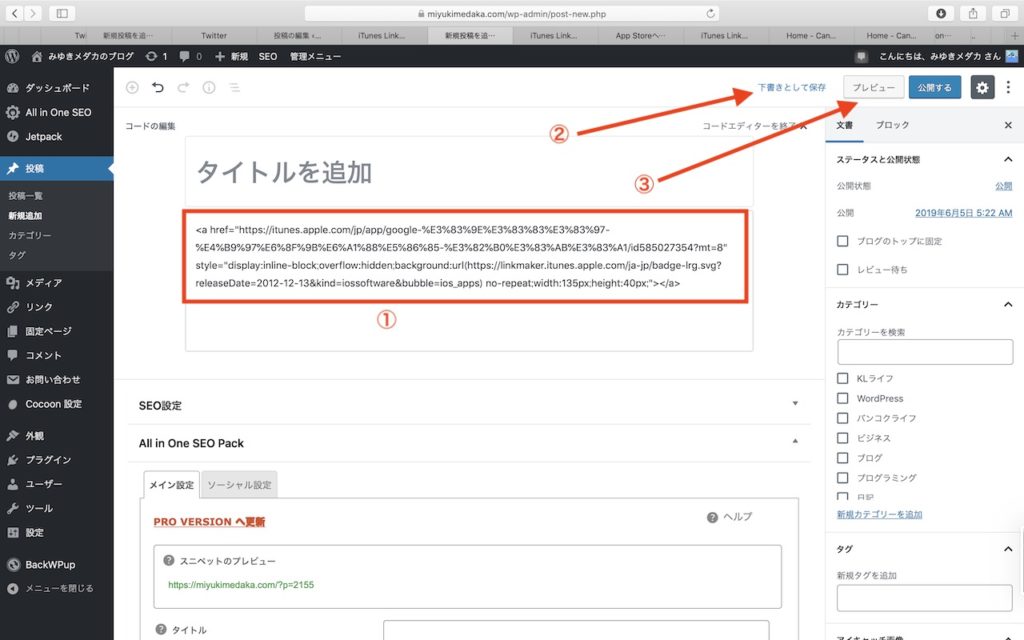
コード①をペーストした後、下書きとして保存②して、プレビュー③をクリックしてみよう。


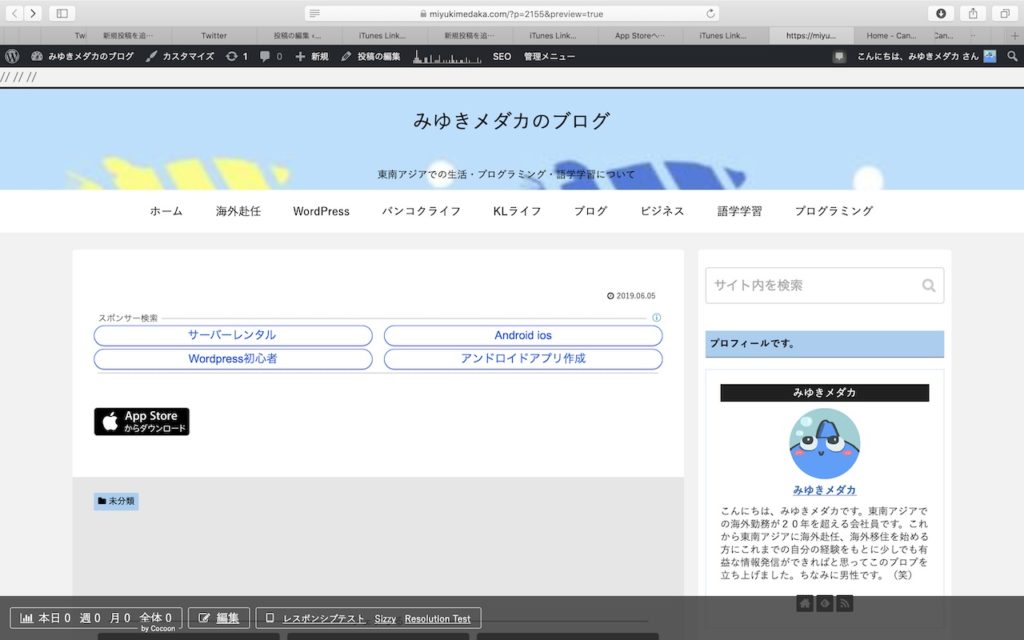
ちゃんと、リンクバッチが貼られているよ。

パパ、バッチがバッチリ貼られてるね。テへ。
細かな問題点とその解決方法
ローカル環境でのトライアル
いかがでしたでしょうか。思っておられたより簡単にできたのではないでしょうか。他の方の記事では、コードエディターからビジュアルエディターに変換すると、不具合が起こるとレポートされていますが、少なくともぼくの環境では問題ありませんでした。ぼくは”Cocoon"をテーマとして使っているのですが、ローカル環境下で、いろいろなテーマで試してみましたが、他のテーマでも問題なく動きました。アップデート時に問題解決されているのでしょうか。
また、やはりローカル環境はトライアルを行うには、非常に便利ですね。本番環境だとテーマの変更はおいそれとはできませんからね。ローカル環境の導入はそれほど難しくありません。以下のぼくの記事で詳しく解説していますので、未導入で興味がある方は、覗いてみて下さい。
細かな問題点
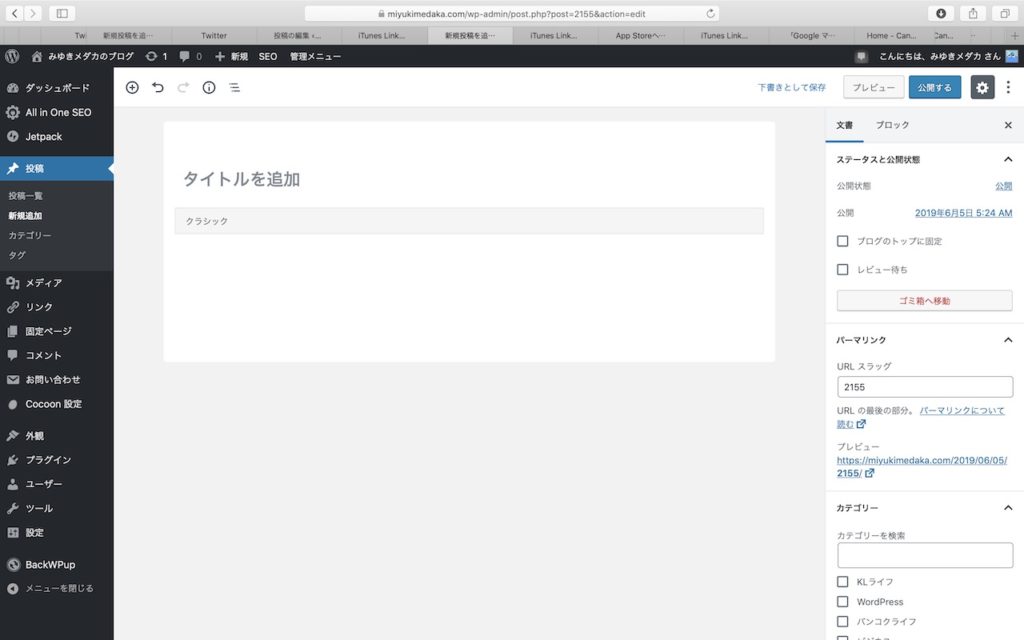
コードエディターからビジュアルエディターに移行してもバッジは問題なく貼れるのですが、ビジュアルエディターではバッジのコードのブロックは以下のスクショのように「クラシック」とだけ表示されます。このままだと良いのですが、このブロックを触ると(移動しようとしたり、複製しようとしたりする)バッジが表示されなくなります。

触らなければ良いのですが、それも不便ですので、以下にその解決策をお話しします。
解決方法
解決方法は簡単です。コピーしてきたコードの最後にあるアンカーの閉じタグ"</a>"の前に”​"を追記するだけです。具体的には、コードエディターでコードの最後の部分の”</a>"の前に以下のように"​"をキーボードから入力すればOKです。
no-repeat;width:135px;height:40px;"></a> :追記前
no-repeat;width:135px;height:40px;">​</a> :追記後
ただ、偉そうに解説していてなんですが、ぼくにはどうしてこれで解決できるのかわかりません。すいません。この解決策は「デフよん」さんの記事を参考にさせていただきました。デフよんさん、ありがとうございます。該当記事のリンクを以下に貼っておきます。
それでは最後までお付き合いありがとうございました。それでは、さようなら。






















コメント
[…] App Storeへのリンクバッジの貼り方解説Apple公式のボタンは通常のテキストリンクより、カッコよくて、これを使うと記事自体の信頼性が上がるような気がしませんか。ここではこのバッ […]